Thực hành căn bản về PHP
Bài tập 3.1: Tạo và kiểm tra kết quả của các trang PHP với Dreamveawer CS5, Apache server.
Bước 1. Tạo website với công cụ Dreamveawer
Hình 1.1 – Giao diện tạo site
Chọn New Site
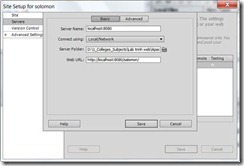
Hình 1.2 – Thiết lặp tên
Chọn server để cấu hình server web phục vụ biên dịch PHP. Tiếp đến, nhấn vào dấu cộng (+) để thêm thông tin máy chủ web.
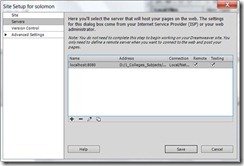
Hình 1.3 – Máy chủ web
Cung cấp thông tin như hình và chuyển sang tab Advanced
Hình 1.4 – Chọn công nghệ PHP MySQL
Nhấn lựa chọn từ hộp xổ (Server Model) như trên hình. Tiếp đến, nhấn Save để hoàn thành thiết lập máy chủ web.
Hình 1.5 – Xác nhận kiểm tra qua máy chủ
Nhấn vào Testing như hình trên. Nhấn Save để hoàn thành giai đoạn tạo và cấu hình website. Chúng ta sẽ có giao diện như sau.
Hình 1.6 – Giao diện sau khi thiết lập cấu hình
Bước 2. Tạo trang web đầu tiên
– Nhấn chuột phải lên tên website (salomon) và chọn New File.
– Đổi tên tập tin vừa sinh ra thành TrangDauTien.php.
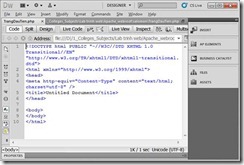
– Nhấn đổi lên tập tin ta có giao diện sau
Hình 1.7 – Trang đầu tiên
– Bổ sung thông tin sau vào giữu thẻ body
Hello PHP World
Bước 3. Chạy trang PHP và kiểm tra kết quả
– Để kiểm tra kết quả trang sau khi biên dịch chúng ta nhấn phím F12.
Hình 1.8 – Kết quả trang đầu tiên.
-Thao tác này lặp lại ở tất cả các trang chúng ta học về sau.
Bài tập 3.2: Xây dựng trang PHP đầu tiên
Hello PHP World
”; ?>
Hình 1.9 – Kết quả hiển thị
Bài tập 3.3: Sư dụng hằng số
define (“FAVMOVIE”, “The Life of Brian”);
echo “My favorite movie is “;
echo FAVMOVIE;
?>
Hình 1.10 – Sử dụng hằng số
-Sử dụng hằng số
Bài tập 3.4: Câu lệnh if
//Khai báo và khởi tạo giá trị
$a = true;
$b = 2;
// biểu thức điều kiện
if (($b>=2 ) &&($b != true ))
// in kết quả
echo “Kết quả đúng”;
if (($b < 2 ) || ($b == true ))
echo “Kết quả sai”;
?>
Bài tập 3.5: Hiển thị table có số cột và dòng có thể thay đổi dòng và cột theo biến $cot và $dong.
Bước 1. Tạo một table có 1 dòng và 1 cột trước cái đã
Bước 2. Đặt vòng for thứ nhất vào code table bạn vừa tạo để lặp số dòng.
Bước 3. Đặt vòng FOR thứ 2 để lặp số cột (ô) trong mỗi dòng và hoàn thành code
Bây giờ bạn chỉ cần thay đổi biến $cot và $dong là có thể tạo table với số dòng và cột theo ý muốn.
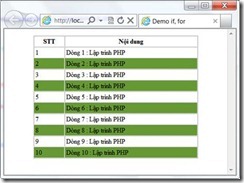
Bài tập 3.6: Cho biến n=10, và chuỗi “Lập trình PHP”. Thực hiện in ra 10 dòng với nội dung là chuỗi lập trình PHP. Dòng chẳn có màu nền xanh, dòng lẻ không tô màu nền.
Hình 1.11 – Demo if, for
-Sử dụng if, for và toán tử % lấy phần dư
if($i % 2 == 0)
echo “
”;
else
echo “
”;
?>
?>
Bài tập 3.7: Cho dãy số từ 0 -100. Viết code để lấy những số chia hết cho 7 và hiển thị như sau:
Hình 1.12 – Số chia hết cho 7 trong 100 số đầu tiên
-Sử dụng if, foreach, for, mảng để thực hiện
Mã nguồn thực hiện
for($i=7;$i<=$n;$i++)
{
if($i%7==0)
{
$mang[]=$i;
}
}
$dem = count($mang);
echo “Tìm được: ” . $dem . ” số
”;
”;
echo “Các số đó là: “;
foreach ($mang as $bien)
{
echo $bien . ” “;
}
?>
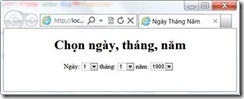
Bài tập 3.8: Viết ứng dụng đơn giản để chọn ngày tháng năm.
Hình 1.13 – Kết quả ứng dụng ngày, tháng, năm
-Kết hợp html, for, wilde, do…while
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
http://www.w3.org/1999/xhtml”>
;
while($i<=12){ ?>
do{ ?>
Bài tập 3.9: Xây dựng trang hiển thị sản phẩm như sau:
Hình 1.14 – Hiển thị hình ảnh
-Sử dụng PHP để tạo trang bên trên.
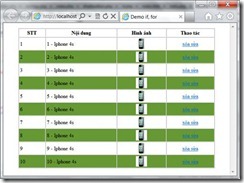
Bài tập 3.10: Hiển thị danh sách sản phẩm như sau:
Hình 1.15 – Danh sách sản phẩm
-Sử dụng vòng lặp và điều kiện để xác định màu cảu dòng khi vẽ.
Bài tập 3.11: Sử dụng các hàm định dạng thời gian
– Lấy ngày, tháng, năm, giờ, phút, giây hiện tại của server.
– In ra màn hình với nhiều định dạng khác nhau
Hình 1.16 – Thời gian
Mã nguồn tham khảo
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
;
http://www.w3.org/1999/xhtml”>
;
echo “Hôm này: Ngày “.date(“d”).” tháng “.date(“m”).” năm “.date(“y”);
echo “”.date(“Y/m/d – h:m:s”) . “
”;
”;
echo date(“Y.m.d – H:m:s”) . “
”;
”;
echo date(“Y-m-d – h:m:s”);
$ngaymai = mktime(0,0,0,date(“m”),date(“d”)+1,date(“y”));
echo “Ngày mai: “.date(“d – m – y”,$ngaymai);
?>
Bài tập 3.12: Hàm chuyển đổi ngày tháng
– Trong cơ sở dữ liệu MySQL với dữ liệu dạng Date(ngày tháng) được lưu dưới dạng YYYY-MM-DD, nhưng chúng ta thường viết ngày tháng dạng DD-MM-YYYY, vậy vấn đề đặt ra là chúng ta phải chuyển đổi dạng mà người dùng nhập vào để lưu vào Database.
– Chúng sẽ viết hàm này như sau:
– Chúng sẽ viết hàm này như sau:
$Time="14-02-2012";
function ChangeDate($Date){ // Change Date format to insert DB
$m = explode("-",$Date);
return $Date = $m[2]."-".$m[1]."-".$m[0];
}
$date = ChangeDate($Time);
echo $date;
?>
Kết quả lả: 2012-02-14
– Trong hàm trên chúng ta dùng explode() để tách chuỗi $Time dựa vào dấu “-” và tôi sắp sếp lại mảng tìm được, đưa vào biến $Date.
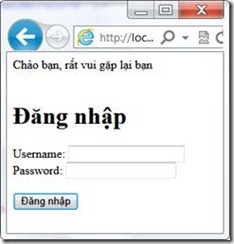
Bài tập 3.13: Xây dựng trang nhận thông tin tài khoản và mật khẩu của người dùng có giao diện như sau:
Hình 1.17 – Giao diện đăng nhập
Khi người dùng nhập thông tin về tài khoản và nhấn Đăng nhập
§ Thực hiện đọc thông tin trên giao diện
§ Kiểm tra nếu tài khoản là “admin” và mật khẩu là “admin” thì xem như chứng thực thành công, in ra màn hình “Chào bạn, rất vui gặp lại bạn”
§ Ngược lại in ra màn hình “Tôi không tìm thấy thông tin của bạn cung cấp.”
Hình 1.18 – Giao diện chứng thực đúng
Hình 1.19 – Giao diện chứng thực sai
Mã nguồn tham khảo
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
;
http://www.w3.org/1999/xhtml”>
;
#nhận giá trị của form
if(isset($_GET[‘uname’]))
{
$strUName = $_GET[“uname”];
$strPWord = $_GET[“pword”];
if($strUName==”admin” && $strPWord==”admin”)
{
echo “Chào bạn, rất vui gặp lại bạn”;
}
else
{
echo “Tôi không tìm thấy thông tin của bạn cung cấp.”;
}
}
?>
Đăng nhập
Username:
Password:
-Trong mã nguồn bên trên có sử dụng hàm isset() đây là hàm kiểm tra sự tồn tại của một biến. Kết quả trả về true nếu biến đã tồn tại.
Bài tập 3.14: Xây dựng trang đăng ký người dùng với giao diện như sau (DangKy.html)
Hình 1.20 – Giao diện trang đăng ký.
-Trong trang này chúng ta nhúng thêm style.css đã xây dựng ở phần 01 chương trình học lập trình web chuyên nghiệp để định dạng giao diện như bên trên.
Khi nhấn “Đăng ký” đọc thông tin trên giao diện và in ra màn hình ở trang thứ 2 như sau (DangKy.php):
Mã nguồn tham khảo
if(isset($_POST[“txtTenDangNhap”]))
{
echo “Chúc mừng bạn đã đăng ký thành công ! Thông tin đăng ký như sau:
”;
”;
echo “Tên đăng nhập: ”. $_POST[“txtTenDangNhap”].””;
echo “
Họ tên: ”. $_POST[“txtHoTen”].””;
Họ tên: ”. $_POST[“txtHoTen”].””;
echo “
Địa chỉ: ”. $_POST[“txtDiaChi”].””;
Địa chỉ: ”. $_POST[“txtDiaChi”].””;
echo “
Số điện thoại: ”. $_POST[“txtDienThoai”].””;
Số điện thoại: ”. $_POST[“txtDienThoai”].””;
echo “
Email: ”. $_POST[“txtEmail”].””;
Email: ”. $_POST[“txtEmail”].””;
}
?>
-Qui định thuộc tính method của form là POST và action là DangKy.php

































0 nhận xét:
Đăng nhận xét