Hôm nay Sáu sẽ trình bày với bạn cách tạo Customize cho giao diện, giúp hạn chế việc chỉnh sửa code trực tiếp trong quá trình sử dụng. Đối với WordPress thì kể cả plugin và theme thì chúng ta cũng nên viết code hướng đến người dùng, làm sao cho mọi người khi sử dụng sẽ cảm thấy dễ dàng và hài lòng nhất.
Tham khảo: Tìm hiểu về hàm tạo Customize

Tạo customize cho giao diện
Đầu tiên thì bạn mở tập tin custom-function.php bên trong thư mục con (sau) và thêm vào dòng code bên dưới:
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| class STheme_Customize { public static function register ( $wp_customize ) { $wp_customize->add_section( 'stheme_options_section', array( 'title' => __( 'Cài đặt giao diện', 'html5blank' ), 'priority' => 35, 'capability' => 'edit_theme_options', 'description' => __('Cài đặt tùy chọn cho giao diện.', 'html5blank'), ) ); $wp_customize->add_setting( 'stheme_options[logo_url]', array( 'default' => '', 'type' => 'option', 'capability' => 'edit_theme_options', 'transport' => 'postMessage', ) ); $wp_customize->add_control( 'stheme_logo_url', array( 'label' => __( 'Logo Url', 'html5blank' ), 'section' => 'stheme_options_section', 'settings' => 'stheme_options[logo_url]', 'priority' => 10, ) ); $wp_customize->add_setting( 'stheme_options[banner_url]', array( 'default' => '', 'type' => 'option', 'capability' => 'edit_theme_options', 'transport' => 'postMessage', ) ); $wp_customize->add_control( 'stheme_banner_url', array( 'label' => __( 'Banner Url', 'html5blank' ), 'section' => 'stheme_options_section', 'settings' => 'stheme_options[banner_url]', 'priority' => 10, ) ); $wp_customize->get_setting( 'stheme_options[logo_url]' )->transport = 'postMessage'; $wp_customize->get_setting( 'stheme_options[banner_url]' )->transport = 'postMessage'; }}add_action( 'customize_register' , array( 'STheme_Customize' , 'register' ) ); |
Chúng ta sẽ thêm action này vào giao diện của WordPress bằng hàm sau:
01
| add_action( 'customize_register' , array( 'STheme_Customize' , 'register' ) ); |
1. Section: Đóng vai trò là một nhóm cài đặt nào đó, bên trong mỗi section sẽ chứa nhiều control đảm đương nhiệm vụ thiết lập cho 1 setting nào đó.
01
02
03
04
05
06
07
| $wp_customize->add_section( 'stheme_options_section', array( 'title' => __( 'Cài đặt giao diện', 'html5blank' ), 'priority' => 35, 'capability' => 'edit_theme_options', 'description' => __('Cài đặt tùy chọn cho giao diện.', 'html5blank'), ) ); |
2. Setting: Đóng vai trò đảm nhiệm một cài đặt nào đó mà bạn muốn thiết lập trên giao diện, ví dụ thông tin cài đặt về tài khoản mạng xã hội, hay cài đặt được dẫn logo,…
01
02
03
04
05
06
07
| $wp_customize->add_setting( 'stheme_options[logo_url]', array( 'default' => '', 'type' => 'option', 'capability' => 'edit_theme_options', 'transport' => 'postMessage', ) ); |
3. Control: Đây là một textbox hoặc một textarea, hoặc selectbox,… cho phép bạn nhập giá trị vào cho setting, phần control sẽ hiển thị ra bên ngoài cho bạn thấy và nhập liệu.
01
02
03
04
05
06
07
| $wp_customize->add_control( 'stheme_logo_url', array( 'label' => __( 'Logo Url', 'html5blank' ), 'section' => 'stheme_options_section', 'settings' => 'stheme_options[logo_url]', 'priority' => 10, ) ); |
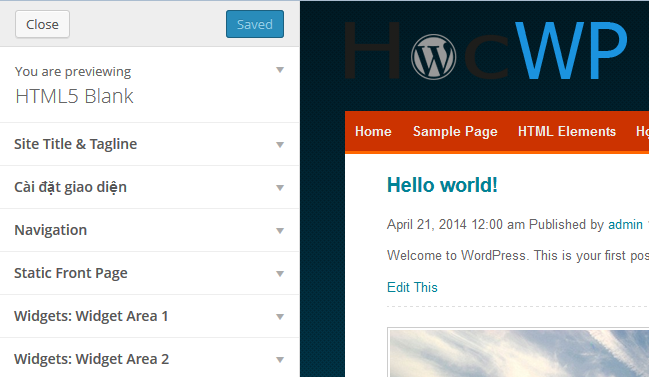
Lấy giá trị từ Customize
Bạn đã tạo ra chức năng cho phép người dùng nhập vào tùy chọn cài đặt cho giao diện, do vậy để các tùy chọn này có hiệu lực thì bạn phải viết code để cập nhật lại giao diện khi người dùng thay đổi tùy chọn.Để lấy được tùy chọn thì chúng ta sẽ dùng hàm với cú pháp như sau:
01
| get_option($key); |
Bạn mở tập tin header.php của giao diện lên và tìm tới dòng sau:
01
| |
01
02
| |
01
02
03
04
05
06
07
08
09
| |
01
| |
Hoàn tất giao diện
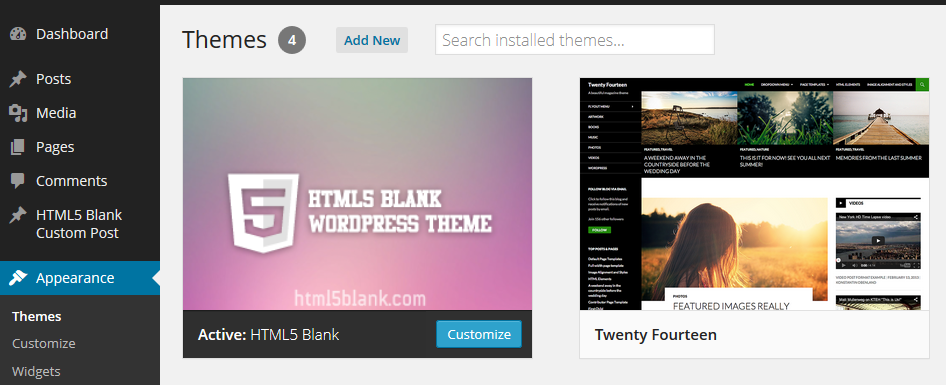
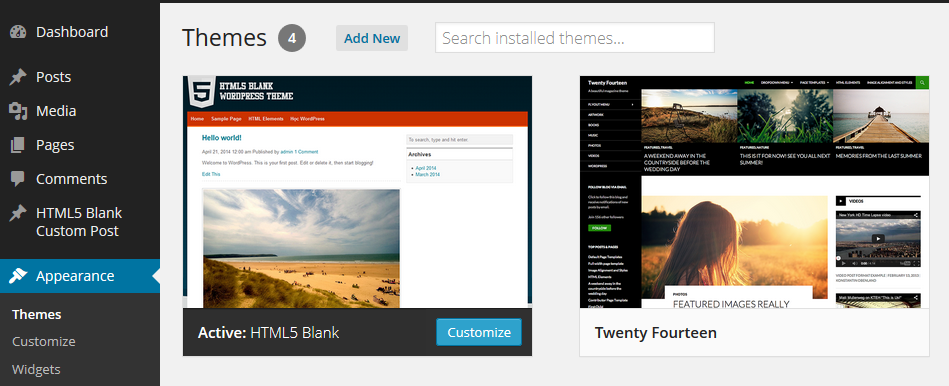
Đến đây thì giao diện của bạn đã được hoàn thành, để giao diện có phần đẹp hơn trong phần quản lý giao diện của WordPress thì chúng ta sẽ cập nhật một hình ảnh screenshot của giao diện.
Lưu tập tin này lại với tên là screenshot.png, sau đó sao chép đè lên tập tin cũ trong thư mục gốc của giao diện, sau khi hoàn thành bạn vào lại trang quản lý giao diện của WordPress xem nào.

Kết luận
Bạn vừa hoàn thành xong serie viết giao diện cho WordPress với Starter Theme, cụ thể ở đây là HTML5 Blank. Hy vọng rằng các bài viết của Sáu sẽ phần nào giúp ích được bạn trong quá trình làm quen và nghiên cứu chuyên sâu về WordPress.Nếu có điều kiện thì Sáu khuyên bạn nên mua giao diện, đừng nên tìm mấy giao diện premium nhưng share lại plublic trên mạng, rất có thể trong này đã chứa mã độc. Nếu các bạn muốn tìm giao diện miễn phí của WordPress thì cũng có thể lựa nhiều trang cung cấp uy tín, đó là không kể đến WordPress.org.
Sáu cũng khuyến khích bạn nên tự viết giao diện nếu không có điều kiện mua giao diện premium, điều này sẽ giúp ích bạn rất nhiều trong bước đường đi đến thành công với WordPress bởi khi viết giao diện nó sẽ làm tăng thêm đam mê và nhiệt huyết cho bạn. Ngay bây giờ bạn cũng có thể tải bản giao diện sau khi hoàn thành bài viết này về máy tính để so sánh với những gì bạn đã làm.
Link tải: html5blank_final.zip











0 nhận xét:
Đăng nhận xét