Đầu tiên thì bạn phải chuẩn bị mọi thứ theo yêu cầu bên dưới:
- Một trang blog đang hoạt động được cài đặt bằng WordPress.
- Bộ giao diện chuẩn HTML5 Blank.
- Các phần mềm hỗ trợ công việc code giao diện.
Tải giao diện và kích hoạt
Đầu tiên bạn vào trang chủ của HTML5 Blank để tải giao diện mới nhất, phiên bản hiện tại tính đến thời điểm Sáu viết bài này là version 1.4.2, bạn vào tải bộ giao diện chuẩn này về và kích hoạt trên blog của bạn nhé.
Tiến hành viết code và chỉnh sửa giao diện
Việc đầu tiên bạn cần làm đó là chỉnh sửa lại thông tin khai báo giao diện, bạn có thể làm việc này trước hoặc sau khi kích hoạt giao diện đều được. Bạn mở tập tin style.css lên và thay đổi những thông tin trong phần chú thích nằm trên cùng của file thành thông tin giao diện bạn muốn viết.
01
02
03
04
05
06
07
08
09
10
11
12
| /* Theme Name: HTML5 Blank Theme URI: http://html5blank.com Description: HTML5 Blank WordPress Theme Version: 1.4.3 Author: Todd Motto (@toddmotto) Author URI: http://toddmotto.com Tags: Blank, HTML5, CSS3 License: MIT License URI: http://opensource.org/licenses/mit-license.php*/ |
01
02
03
04
05
06
07
08
09
10
11
12
| /* Theme Name: HTML5 Blank Theme URI: http://hocwp.net Description: HTML5 Blank WordPress Theme là giao diện được viết và chỉnh sửa bởi Sáu Hỉ, giao diện này dựa trên mã nguồn HTML5 Blank. Version: 1.0 Author: sauhi Author URI: http://sauhi.com Tags: Blank, HTML5, CSS3 License: MIT License URI: http://opensource.org/licenses/mit-license.php*/ |



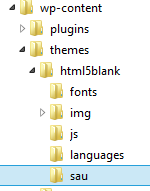
Tiếp đến bạn tạo file custom-style.css và custom-function.php đặt nằm trong thư mục bạn vừa mới tạo xong. Sau khi hoàn thành, bạn mở tập tin functions.php của giao diện lên và thêm vào dưới cùng của tập tin đoạn code sau:
01
| require_once('sau/custom-function.php'); |
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
| /*------------------------------------* ShortCode Functions*------------------------------------*/// Shortcode Demo with Nested Capabilityfunction html5_shortcode_demo($atts, $content = null){ return ' . do_shortcode($content) . ' |
; // do_shortcode allows for nested Shortcodes}// Shortcode Demo with simple
tag
function html5_shortcode_demo_2($atts, $content = null) // Demo Heading H2 shortcode, allows for nesting within above element. Fully expandable.{ return '
'
. $content . ';}/*------------------------------------* Phan chinh sua cua Sau*------------------------------------*/require_once('sau/custom-function.php');?>
01
02
03
04
05
06
| // Them css va javascript vao giua the headfunction sw_styles_and_scripts() { wp_register_style('html5blank-custom-style', get_template_directory_uri().'/sau/custom-style.css'); wp_enqueue_style('html5blank-custom-style');}add_action('wp_enqueue_scripts', 'sw_styles_and_scripts'); |
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
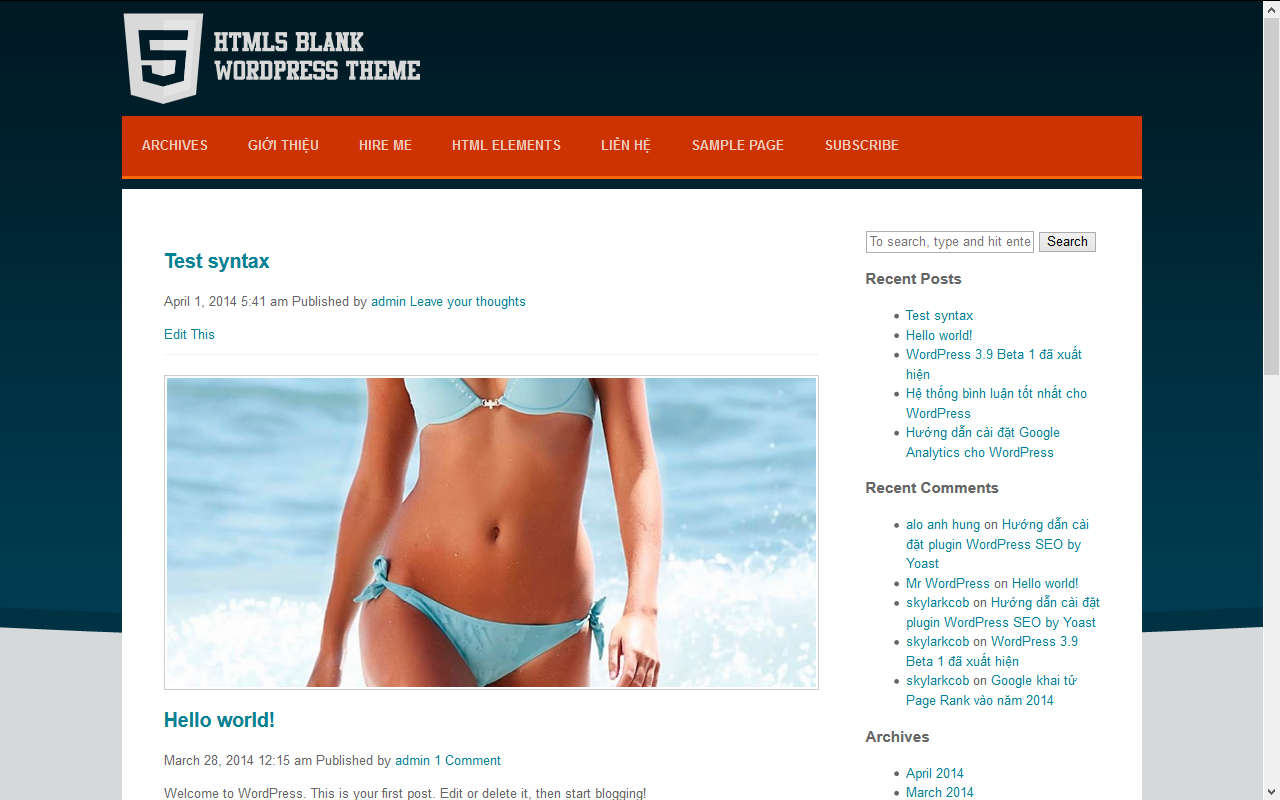
| body { background: url("images/bg.png") no-repeat scroll center top #D6D9D9; /* Cai dat hinh va mau nen cho trang */ color: #656565; /* Thiet lap mau mac dinh cho tat ca cac chu */ font-size: 13px; /* Thiet lap kich co chu */ line-height: 1.5; /* Thiet lap do cao cua mot dong */}a { color: #018396; /* Thiet lap mau chu cho duong dan */ text-decoration: none; /* Mac dinh duong dan khong co gach chan */ transition: all 0.5s ease-in-out 0s; /* Hieu ung khi thay doi dinh dang cua duong dan */}a:hover { text-decoration: underline; /* Khi dua chuot ngang qua duong dan thi xuat hien gach chan */}.wrapper { width: 1020px; /* Do rong cua trang la 1020px */}header .logo { margin: 10px 0; /* Logo se cach phia tren 10px va cach phia duoi 10px */}.nav { background: none repeat scroll 0 0 #CC3300; /* Thiet lap mau nen cho menu */ border-bottom: 3px solid #FF6600; /* Duong vien ben duoi menu voi kich thuoc 3px */ padding: 0; /* Khong cach ben trong */}.nav ul { list-style: none outside none; /* Khong hien thi bullet phia truoc list */ margin: 0; /* Khong cach ben ngoai */ padding: 0; /* Khong cach ben trong */}.nav .menu li { display: inline; /* Hien thi tren cung mot hang */}.nav .menu a { color: rgba(255, 255, 255, 0.75); /* Mau chu cua duong dan tren menu */ display: inline-block; /* Hien thi cung hang va nhay xuong hang khi het cho */ font-size: 13px; font-weight: bold; /* Dinh dang kieu chu in dam */ padding: 20px; text-transform: uppercase; /* Luon luon xuat chu IN HOA ra man hinh */}.nav .menu a:hover { text-decoration: underline /* Gach chan khi dua chuot ngang qua */}.content { background: url("images/content-bg.jpg") repeat-x scroll right bottom #FFFFFF; border: 2px solid #FFFFFF; margin-top: 10px; overflow: hidden; /* Boc khung toan bo sidebar va main */ padding: 40px;}main section h1 { display: none; /* An di dong chu Latest Posts */}main { float: left; /* Nam ben trai */ width: 70%; /* Do rong 70% cua khung */}.sidebar { float: right; /* Nam ben phai */ width: 25%; /* Do rong 25% cua khung */}.content img { border: 1px solid #CCCCCC; padding: 2px;}article { border-bottom: 1px dotted #E6E6E6; /* Tao duong vien ben duoi moi bai viet khi duyet danh sach */ margin-bottom: 20px; padding-bottom: 10px;}.pagination .page-numbers { font-size: 25px; margin-right: 10px;} |
01
| <div id="content" class="content"> |
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| > |
"content" class="content">
01
02
03
04
05
06
07
08
09
10
11
12
13
14
| |
class="copyright">
© echo date('Y'); ?> Copyright 'name'); ?>. 'Powered by', 'html5blank'); ?>
01
02
03
04
05
06
07
08
09
| // Them vao cac chuc nang ho tro cua giao dienif (function_exists('add_theme_support')){ // Khai bao kich thuoc cho hinh anh thumbnail khi xem bai viet add_image_size('custom-single-size', 300, 175, true); // Khai bao kich thuoc cho hinh anh thumbnail khi duyet danh sach bai viet add_image_size('custom-home-size', 1004, 477, true);} |
01
| |
01
| |
01
| |

Kết luận
Bạn vừa hoàn thành xong phần 2 của serie Hướng dẫn Starter Theme được trình bày bởi Sáu Hỉ trên Thạch Phạm Blog. Qua bài viết này thì bạn đã có thể tự tay chỉnh sửa cho mình một giao diện đơn giản nhất nhưng cũng đáp ứng đầy đủ yêu cầu của một giao diện WordPress. Sáu đã nén giao diện và các tập tin hình ảnh lại và gửi lên đây, bạn có thể tải về để lấy thêm thông tin nhằm giúp cho việc code css nhé.Tải tập tin đính kèm: html5blank_part2.zip
Trong phần sau Sáu sẽ hướng dẫn cho bạn cách tùy chỉnh nâng cao hơn, cũng như kiểm tra tất cả các thẻ HTML xem đã định dạng đúng theo ý mình hay chưa? Hãy đón chờ bài viết mới nhất trên Thạch Phạm Blog bạn nhé.
Nguồn:Thachpham.com











0 nhận xét:
Đăng nhận xét