Trong
bài viết trước, Sáu đã hướng dẫn cho bạn cách chỉnh sửa và hoàn thiện
giao diện HTML5 Blank cơ bản nhất. Trong bài viết này Sáu sẽ thảo luận
với bạn phần cài đặt nâng cao cho giao diện.
Bây giờ bạn mở tập tin header.php lên, sau đó tìm kiếm tới đoạn này:
1. Xử lý menu chính
Menu chính sẽ chứa thông tin các trang hoặc chuyên mục quan trọng nhất, trong bài viết những yếu tố tạo nên sự thành công khi làm SEO với WordPress thì Sáu cũng đã nêu khái niệm cũng như cách bố trí giữa chuyên mục, bài viết và trang như thế nào cho hợp lý. Đối với các tag thì bạn không nên để vào menu này.Bây giờ bạn mở tập tin header.php lên, sau đó tìm kiếm tới đoạn này:
01
02
03
04
05
| |
01
02
03
04
05
06
07
08
| |
class="wrapper">
01
02
03
04
05
06
07
| |
01
02
03
| .wrapper { width: 1020px; /* Do rong cua trang la 1020px */} |
01
02
03
| .wrapper, .page-width { width: 1020px; /* Do rong cua trang la 1020px */} |
01
02
03
04
05
06
07
| .wrapper, .page-width { width: 1020px; /* Do rong cua trang la 1020px */}.page-width { margin: 0 auto;} |

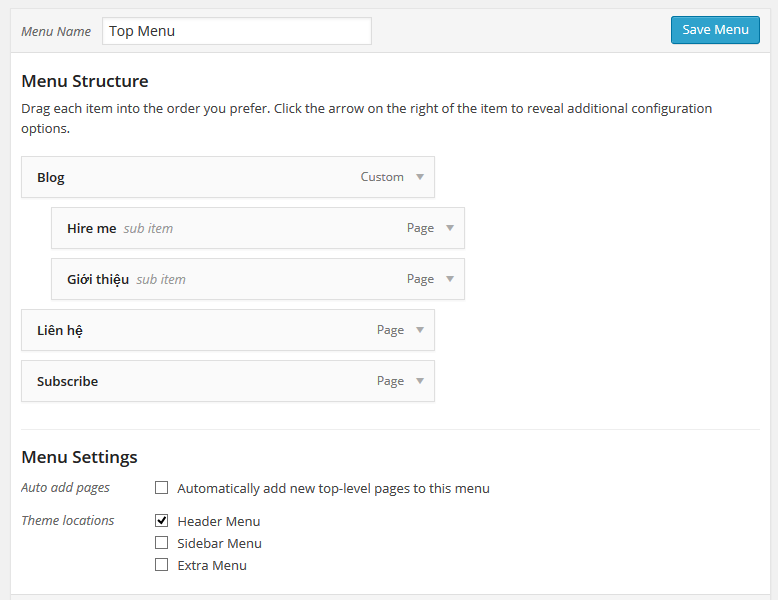
Bạn tạo một menu với tên là Top Menu và kéo một vài trang hoặc chuyên mục vào đấy, và làm cho menu phân thành 2 cấp như hình mình minh họa bên dưới nhé.

01
02
03
| .nav .menu li { display: inline; /* Hien thi tren cung mot hang */} |
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
| .nav .menu li { display: inline; /* Hien thi tren cung mot hang */}.nav .menu a { color: rgba(255, 255, 255, 0.75); /* Mau chu cua duong dan tren menu */ display: inline-block; /* Hien thi cung hang va nhay xuong hang khi het cho */ font-size: 13px; font-weight: bold; /* Dinh dang kieu chu in dam */ padding: 20px; text-transform: uppercase; /* Luon luon xuat chu IN HOA ra man hinh */}.nav .menu a:hover { text-decoration: underline /* Gach chan khi dua chuot ngang qua */} |
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| .nav .menu li, .nav li { display: inline-block; /* Hien thi tren cung mot hang */ vertical-align: top; position: relative;}.nav .menu a, .nav li a { color: rgba(255, 255, 255, 0.75); /* Mau chu cua duong dan tren menu */ display: inline-block; /* Hien thi cung hang va nhay xuong hang khi het cho */ font-size: 13px; font-weight: bold; /* Dinh dang kieu chu in dam */ padding: 20px; text-transform: uppercase; /* Luon luon xuat chu IN HOA ra man hinh */}.nav .menu a:hover, .nav li a:hover { text-decoration: underline /* Gach chan khi dua chuot ngang qua */}.nav ul ul { background-color: #CC3300; display: none; left: 0; min-width: 180px; position: absolute; top: 100%; z-index: 9999;}.nav li li { display: block;}.nav li.menu-item-has-children:hover > ul { display: block;}.nav li li:hover { background-color: #B72D00;} |
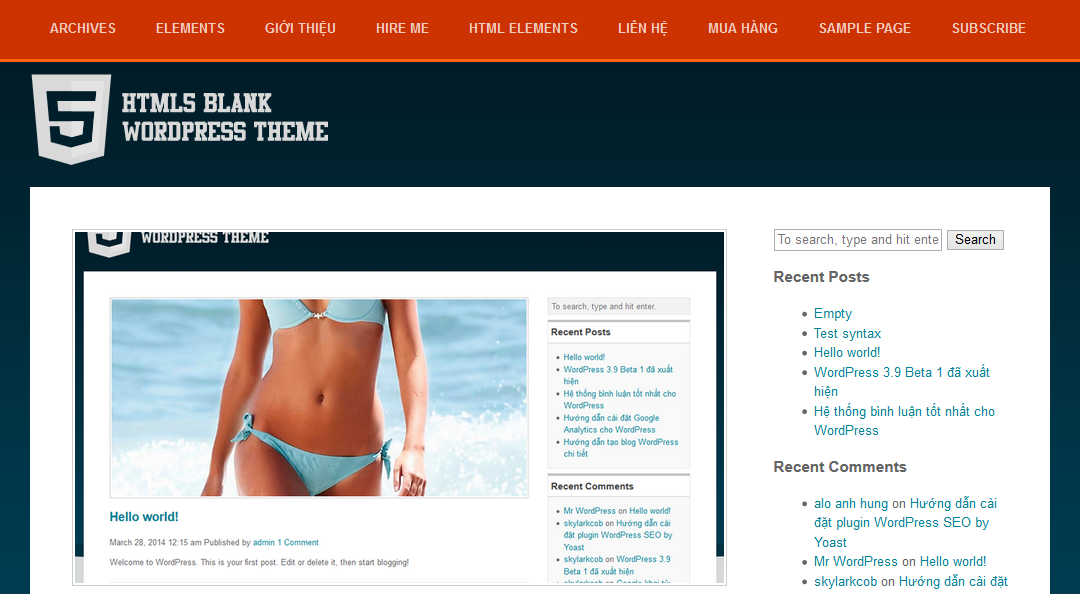
2. Tùy biến hiển thị xem bài viết
Đầu tiên bạn mở tập tin index.php của giao diện lên và xóa đi dòng bên dưới:
01
| |
01
02
03
| main section h1 { display: none; /* An di dong chu Latest Posts */} |
01
02
03
| main section h1 { display: block;} |
01
| edit_post_link(); |
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| |
class="author-description">'description'); ?>
class="first">
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
| /* ========================== CSS cho box tac gia ========================== */.author-wrap { background: none repeat scroll 0 0 #E8E8E8; border: 1px solid #C6C6C6; display: block; margin: 10px 0 30px; overflow: hidden; padding: 10px;}.author-gravatar { border-radius: 50px; float: left; height: 60px; line-height: 1; margin: 0 25px 0 0; width: 60px;}.author-gravatar img { background: none repeat scroll 0 0 #FFFFFF; border: 1px solid #CCCCCC; border-radius: 50%; height: 60px; padding: 2px; width: 60px;}.author-info { float: left; width: 86%;}.author-title { color: #555555; display: block; font-family: Raleway,sans-serif; font-size: 20px; font-weight: 500; line-height: 26px; margin: 0 0 10px;}.author-title a { color: #454545; font-size: 1.375rem; font-weight: 700;}.author-description { display: block;}.author-description p { margin: 0;}.author-wrap ul { list-style: none outside none; margin: 8px 0 0; overflow: hidden; padding: 0;}.author-wrap ul li { border-left: 1px solid #DFD5B5; display: inline-block; margin: 0; padding: 0 5px 0 7px;}.author-wrap ul li:first-child { border: medium none; padding: 0 0 0 1px;}.author-wrap ul li a { color: #4183C4; font-size: 16px;}.author-wrap ul li a:hover { color: #1B93DF; text-decoration: none;} |

Bạn tiếp tục thêm vào tập tin custom-style.css những dòng code sau để định dạng cho khung bình luận và nội dung bình luận:
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
| .comments h2 { border-bottom: 1px solid #DFDFDF; margin-top: 10px; padding-bottom: 10px;}.comments ul { list-style: none outside none; margin: 0; padding: 0;}.comments ul ul { border-top: 1px solid #DFDFDF; margin-left: 0; margin-top: 10px; padding-left: 40px; padding-top: 10px;}.comments li { border-bottom: 1px solid #DFDFDF; margin-bottom: 10px;}.comments li:last-child { border: medium none;}.comments img.avatar { border: 1px solid #DDDDDD; border-radius: 50%; float: right; margin-left: 10px; padding: 2px;}.comments .fn a, .comments .fn { font-size: 25px; font-style: normal;}.comments .comment-meta a { color: #999999; font-style: italic;}.comment-form label { display: inline-block; margin-left: 10px; margin-top: 6px;}.comment-form input, .comment-form textarea { clear: both; display: block; float: left;}.comments .form-allowed-tags { clear: both;}.comments p { overflow: hidden;}.comment-respond { border-top: 1px solid #DFDFDF; margin-top: 20px;}.comments .required, .comments .comment-form-comment label { display: none;} |
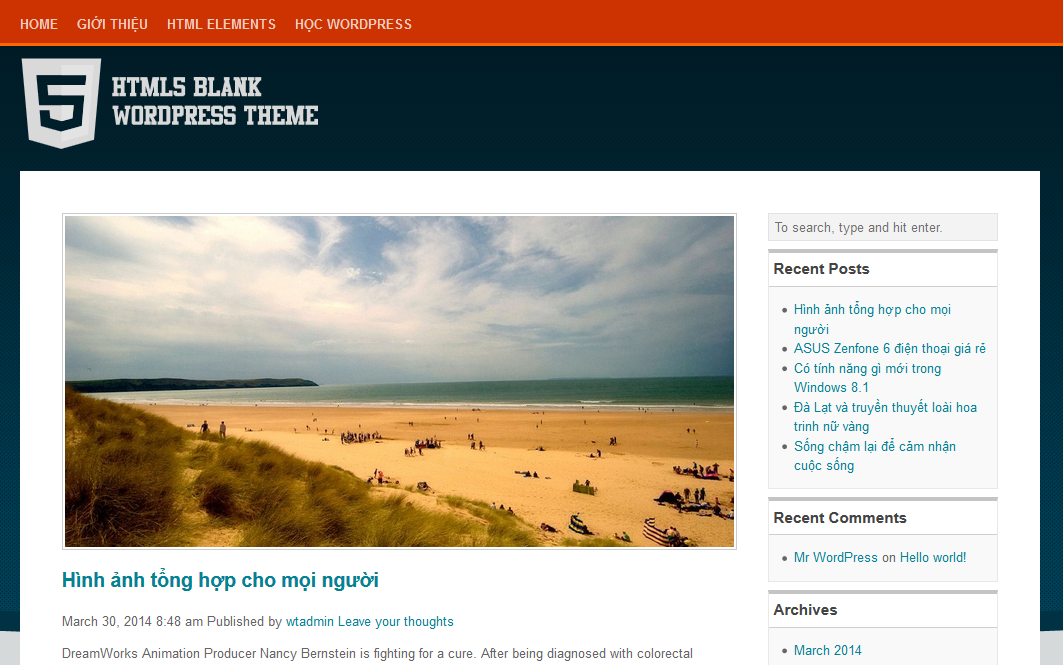
3. Định dạng sidebar và những thẻ HTML mặc định
Phần này thì bạn không cần phải chỉnh sửa gì nhiều trong code của giao diện, chủ yếu là thêm vào 1 số định dạng css để sidebar của bạn hiển thị được gọn hơn. Bạn mở tập tin custom-style.css lên và thêm vào những dòng css sau:
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| /* ============================ * Dinh dang CSS cho sidebar * ============================ */.search input[type="search"] { background: none repeat scroll 0 0 #F3F3F3; border: 1px solid #E3E3E3; padding: 5px; width: 95%;}.search .search-submit { display: none;}.sidebar-widget ul { padding-left: 25px; padding-right: 10px;}.sidebar-widget > div { background: none repeat scroll 0 0 #F9F9F9; border-color: #C4C4C4 #E8E8E8 #E8E8E8; border-style: solid; border-width: 4px 1px 1px; margin-bottom: 8px;}.sidebar-widget > div:first-child { margin-top: 8px;}.sidebar-widget > div h3 { background: none repeat scroll 0 0 #FFFFFF; border-bottom: 1px solid #CFCFCF; color: #444444; margin: 0; padding: 5px;} |
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
| input.button { padding: 2px 10px;}hr { background: url("img/dotted-line.png") repeat scroll center top / 4px 4px rgba(0, 0, 0, 0); border: 0 none; height: 1px; margin: 0 0 24px;}input.file, input[type=text], textarea, input[type=password] { border: 2px solid #D4D0BA; font-family: inherit; padding: 5px;}select { padding: 3px 2px;}table { border-bottom: 1px solid #EDEDED; border-collapse: collapse; border-spacing: 0; font-size: 14px; line-height: 2; margin: 0 0 20px; width: 100%;}caption, th, td { font-weight: normal; text-align: left;}th { font-weight: bold; text-transform: uppercase;}td { border-top: 1px solid #EDEDED; padding: 6px 10px 6px 0;}pre { background: none repeat scroll 0 0 #F5F5F5; color: #666666; font-family: monospace; font-size: 14px; margin: 20px 0; overflow: auto; padding: 20px; white-space: pre-wrap; word-wrap: break-word;}blockquote { font-size: 17px; font-style: italic; font-weight: normal; margin: 24px 40px;} |

Tóm lại
Vậy là bạn đã hoàn thành xong phần 3 của serie hướng dẫn viết giao diện WordPress với Start Theme, qua bài viết này thì bạn đã có được 1 giao diện khá đơn giản nhưng không kém phần đẹp mắt, bạn cũng có thể tải tập tin Sáu đính kèm bên dưới về để tiện cho việc học tập.Tải giao diện: html5blank_part3.zip
Trong bài viết kế tiếp Sáu sẽ kèm theo một video hướng dẫn để các bạn tiện bề theo dõi và học tập, nội dung của bài viết tới sẽ là hoàn tất giao diện và tạo phần cài đặt cho giao diện. Nhớ đón xem bạn nhé.











0 nhận xét:
Đăng nhận xét