Trước đây để có thể hiển thị nội dung website của mình trên các thiết bị di động thi giải pháp được sử dụng là tạo thêm một website phiên bản di động, như giờ thi với phương pháp thiết kế giao diện thích ứng (Responsive web design) chúng ta hoàn toàn có thể sắp xếp nội dung trên trang web của chúng ta tùy theo màn hình thiết bị mà không cần phải viết thêm một website phiên bản di động nữa.

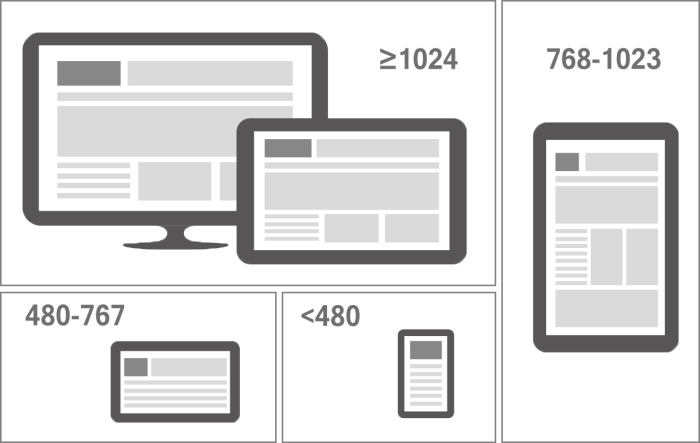
Responsive web design (RWD) hiểu một cách đơn giản là chúng ta sẽ bố trí lại nội dung của trang web tùy theo kích thước màn hình của thiết bị (hình trên). Nói là bố trí lại vì Responsive web design (RWD) chỉ đơn thuần là ẩn/hiện hay sắp xếp trật tự của nội dung trên trang mà thôi.
Với sự hỗ trợ của CSS3 (Media Queries năm 2012) và HTML5 thì phương pháp thiết kế này trở nên rất dễ thực hiện.
Ví dụ:
1
| @media screen and (min-width:500px) { ... } |
http://www.0w3.org/1999/xhtml">
;
<!–viewport xac dinh kich thuot dung theo man hinh–>
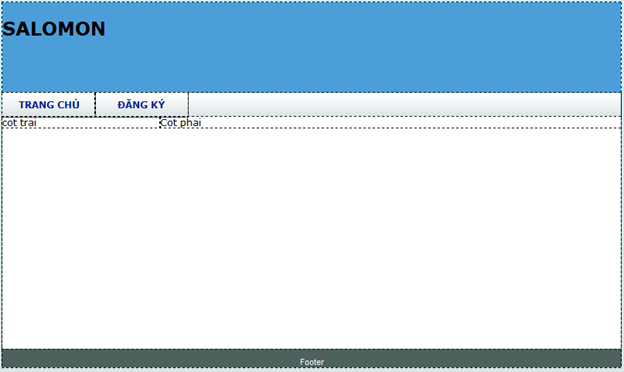
SALOMON
Cot phai
cot trai
Chúng ta có giao diện như sau:

Lưu ý dòng
Giúp xác định tỉ lệ scale và qui đổi điểm ảnh của màn hình thiết bị về px.
Ví dụ code css cho Demo môn học PHP tại CUSC như sau:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
| @media screen and (max-width: 800px) {#main { width:100%;}#header { width: 100%; background-image:none; text-align:center; vertical-align:middle; height:70px;}#header h1{ visibility:visible; display:inline-block; font-family:Arial, Helvetica, sans-serif; font-size:xx-large; color:#FFF;} #trinhdon { width: 100%;}#footer { width: 100%;}#noidung { width: 100%;}#cotTrai { width: 100%;}#cotPhai { width: 100%;}}@media screen and (max-width: 600px) {#main { width: 100%;}#nav{ display:none;}#header { width: 100%; background-image:none; text-align:center; vertical-align:middle; height:70px;}#header h1{ display:inline-block; font-family:Arial, Helvetica, sans-serif; font-size:xx-large; color:#FFF;} #trinhdon { width: 100%;}#footer { width: 100%;}#noidung { width: 100%;}#cotTrai { width: 100%;}#cotPhai { width: 100%;}} @media screen and (max-width:480px) {#nav{ display:none;}#main { width: 100%;}#header { width: 100%; background-image:none; text-align:center; vertical-align:middle; height:70px;}#header h1{ display:inline-block; font-family:Arial, Helvetica, sans-serif; font-size:xx-large; color:#FFF;} #trinhdon { width: 100%;}#footer { width: 100%;}#noidung { width: 100%;}#cotTrai { width: 100%;}#cotPhai { text-align:center; width: 100%; display:inline;}} |
Gần đây Chrome hỗ trợ chức năng test giao diện trên các thiết bị động.
1. Nhấn F12 để vào chế độ developer
2. Chọn vào hình điện thoại ở của sổ code
3. Thay đôi kích thước màn hình bằng thướt đo hay chọn thiết bị.
Hi vọng là bài viết này có ích cho các bạn sinh viên tìm hiểu một cách căn bản nhất.











0 nhận xét:
Đăng nhận xét