Tạo chương trình chơi nhạc hay video JW Player cho Blogspot
 (Traidatmui.com) – Chắc hẳn bạn đã từng thấy JW Player ở một số web, diễn đàn hay các blog có nhạc hay video. Vâng JW Player là một chương trình chạy nhạc hay video được sử dụng rất phổ biến ở các web hay blog hiện nay, thời gian qua cũng có một số bạn hỏi mình về chương trình này và bài viết hôm nay mình sẽ giới thiệu cho các bạn cách để tạo một chương trình chạy nhạc hay video riêng cho mình và nhúng nó vào blogspot. Ở đây mình sẽ giới thiệu cho bạn 2 dạng, 1 là chỉ chạy với 1 file đơn lẻ và 2 là tạo list nhạc cho chương trình này.
(Traidatmui.com) – Chắc hẳn bạn đã từng thấy JW Player ở một số web, diễn đàn hay các blog có nhạc hay video. Vâng JW Player là một chương trình chạy nhạc hay video được sử dụng rất phổ biến ở các web hay blog hiện nay, thời gian qua cũng có một số bạn hỏi mình về chương trình này và bài viết hôm nay mình sẽ giới thiệu cho các bạn cách để tạo một chương trình chạy nhạc hay video riêng cho mình và nhúng nó vào blogspot. Ở đây mình sẽ giới thiệu cho bạn 2 dạng, 1 là chỉ chạy với 1 file đơn lẻ và 2 là tạo list nhạc cho chương trình này.Hình ảnh minh họa

 A. Tạo chương trình JW Player
A. Tạo chương trình JW PlayerĐối với JW Player thì bạn có thể chèn vào blog bằng mã Scripts hoặc với code Embed, ở đây mình chỉ hướng dẫn bạn sử dụng mã embed vì nó đơn giản để giúp bạn dễ hiểu hơn. Nếu bạn muốn biết rỏ hơn có thể tìm hiểu thêm tại đây. Bạn có thể vào đây xây dụng JW Player và lấy code hoặc có thể xem code embed như bên dưới:
<embed width="515" height="400" type="application/x-shockwave-flash" src="http://player.longtailvideo.com/player4.7.swf"flashvars="logo=http://www.traidatmui.everywebspace.com/image/logolist.png&image=http://www.traidatmui.everywebspace.com/image/logoclip.png&skin=http://www.longtailvideo.com/files/skins/metarby10/4/metarby10.swf&file=http://www14.nhac.vui.vn:8008/uploadmusic/1a0054c9d265209a19a5fc395b2272c0/4dba663e/uploadmusic/id_le/1-2011/Hungnk/Nam2011/VideoNhacViet/TongHop/EmKhongLaGi-DuyAnh.flv&stretching=exactfit&screencolor=0x444444" allowfullscreen="true">
</embed>
</embed>
Trong code ở trên có phần flash (.swf) bạn có thể tải về máy tại đây và upload nó lên host riêng của mình, hoặc có thể sử dụng bằng link cung cấp bởi longtailvideo.com như ở trênhttp://player.longtailvideo.com/player4.7.swf.
Để có thể xây dựng chương trình này hoàn thiện hơn, trước hết bạn cần biết về một số biến của nó, bạn có thể xem tại đây. Bên dưới mình chỉ giới thiệu một số biến cơ bản cơ bản. Các biến sẽ được chèn vào ở phần flashvars và mỗi biến được ghép với nhau bằng &.
Các biến cơ bản của JW Player
- File: Chính là link file mà bạn muốn chạy trong chương trình, ví dụ:
file=http://www14.nhac.vui.vn:8008/uploadmusic/1a0054c9d265209a19a5fc395b2272c0/4dba663e/uploadmusic/id_le/1-2011/Hungnk/Nam2011/VideoNhacViet/TongHop/EmKhongLaGi-DuyAnh.flv hoặcfile=http://stylevn.com/nhacviet/download-song/IW6EZOWW/cryvn.mp3.
- Image: là link ảnh bạn muốn hiển thị trên màn hình JW Player.
image=http://www.traidatmui.everywebspace.com/image/logoclip.png
- Skin: phần này sẽ có thể giúp bạn thay vỏ bọc cho JW Player này, nếu bạn muốn chương trình trông đẹp hơn thì có thể chọn skin cho nó tại đây sau khi download về bạn upload file Flash (*.swf) lên host và lấy link thay vào skin như code ở trên.
skin=http://www.longtailvideo.com/files/skins/metarby10/4/metarby10.swf
- Logo: nếu bạn muốn chương trình mang dáng vẻ riêng của bạn bạn muốn hiển thị logo trong chương trình thì bạn thay link ảnh logo của bạn tại đây, logo sẽ hiển thị ở góc phải phía trên màn hình JW Player.
ví dụ: logo=http://www.traidatmui.everywebspace.com/image/logolist.png
- Backcolor: chỉnh màu nền của playlist và nền phía sau của các nút điều khiển của thanh navigation.
- Fontcolor: chỉnhmàu của các nút điều khiển và chữ hiển thị trong playlist
- Lightcolor: chỉnh màu hiển thị khi bạn rê chuột vào các nút lệnh hay text trong playlist
ví dụ: backcolor=0xfffffff&frontcolor=0x000000&lightcolor=0x66cc00
thì JW Player sẽ có màu nền trắng (ffffff), các nút và text có màu đen (000000), khi rê chuột vào sẽ biến thành màu xanh lá cây (66cc00). Nếu bạn không biết rỏ mã màu bạn có thể xem tại đây.
- Controlbar: đây chính là thanh điều khiển của JW Player bao gồm các nút như Play, Stop, Volume, fullscreen... mặc định sẽ là ở vị trí dưới cùng, bạn có thể thay đổi theo ý như tự động ẩn hoặc trên cùng hoặc không hiển thị bằng các thuộc tính controlbar=over: tự động ẩn khi bạn chơi nhạc hay xem video;controlbar=top: hiển thị ở vị trí trên cùng.
- Icons: cho phép hiển thị các biểu tượng của các nút lệnh trên màn hình JW Player, mặc định là hiển thị, nếu bạn không muốn hiển thị thì có thể thêm vào biến icon=0 (0 hoặc false = tắt, 1 hoặc true = bật)
- Playlist và playlistsize: đây là phần sẽ giúp bạn chèn list nhạc hay video và kích thước của list trong chương trình. Phần playlist này mình sẽ nói rỏ hơn bên dưới,
- Displayclick: khi bạn click chuột vào màn hình JW Player, nó sẽ play, stop... mặc định là Play.
- Autostart: bạn có thể cài đặt chương trình tự động chạy hoặc không ở biến này, nếu autostart=1 hoặc autostart=true thì tự động chạy và autostart=false sẽ không tự động chạy.
- Repeat: biến quy định lặp lại hay không lặp lại khi chơi nhạc hay video.
- Shuffle: biến quy định chới nhạc ngẫu nhiên khi bạn chơi nhạc dạng list; shuffle=1 hoặc shuffle=true là chơi ngẫu nhiên shuffle=false là không.
- Smoothing: khi chiếu video, bạn nên sử dụng biến này để có hình ảnh mịn màng hơn smoothing=1 hoặc smoothing=true
- Stretching: co dãn ảnh hiển thị (image ở trên) ở màn hình JW Player, mặc định stretching=uniform, bạn có thể thay thành stretching=fill hoặc stretching=exactfit
- Volume: tùy chỉnh âm lượng, volume=0: tắt tiếng, volume=100: âm thanh lớn nhất.
Nếu bạn muốn phần biến của bạn gọn hơn thì có thể tạo file config.xml và đưa vào biến ở phần flashvars, bạn mở Notepad và dán vào code bên dưới.
<config>
<quality>true</quality>
<author>traidatmui.com</author>
<skin>http://www.longtailvideo.com/files/skins/metarby10/4/metarby10.swf</skin>
<image>http://www.traidatmui.everywebspace.com/image/logoclip.png</image>
<backcolor>#ffffff</backcolor>
<frontcolor>#ffffff</frontcolor>
<lightcolor>#66cc00</lightcolor>
<screencolor>#444444</screencolor>
<controlbar>bottom</controlbar>
<repeat>list</repeat>-->
<plugins>timeslidertooltipplugin-1</plugins>
<smoothing>1</smoothing>
<autostart>0</autostart>
<shuffle>1</shuffle>
<volume>90</volume>
<stretching>exactfit</stretching>
</config>
<quality>true</quality>
<author>traidatmui.com</author>
<skin>http://www.longtailvideo.com/files/skins/metarby10/4/metarby10.swf</skin>
<image>http://www.traidatmui.everywebspace.com/image/logoclip.png</image>
<backcolor>#ffffff</backcolor>
<frontcolor>#ffffff</frontcolor>
<lightcolor>#66cc00</lightcolor>
<screencolor>#444444</screencolor>
<controlbar>bottom</controlbar>
<repeat>list</repeat>-->
<plugins>timeslidertooltipplugin-1</plugins>
<smoothing>1</smoothing>
<autostart>0</autostart>
<shuffle>1</shuffle>
<volume>90</volume>
<stretching>exactfit</stretching>
</config>
Bạn có thể tùy chỉnh các biến theo ý mình sau đó save lại với tên config.xml sau đó upload lên host để lấy link. Lưu ý đối với cách này thì bạn cần upload config.xml này và file flash (player4.7.swf) ở trên vào cùng thư mục thì nó mới hoạt động được. Sau đó bạn chèn vào code embed như bên dưới.
<embed width="515" height="400" type="application/x-shockwave-flash" src="player4.7.swf" flashvars="config=config.xml&file=http://www14.nhac.vui.vn:8008/uploadmusic/1a0054c9d265209a19a5fc395b2272c0/4dba663e/uploadmusic/id_le/1-2011/Hungnk/Nam2011/VideoNhacViet/TongHop/EmKhongLaGi-DuyAnh.flv" allowfullscreen="true">
</embed>
</embed>
Bạn thay player4.7.swf và config.xml thành link tương ứng mà bạn upload lên host của bạn.
B. Tạo Playlist và chèn vào code Embed
Ở code trên mình sử dụng để chạy 1 bài nhạc hay 1 file video, bạn có thể thay link ở phầnfile=http://www14.nhac.vui.vn:8008/uploadmusic/1a0054c9d265209a19a5fc395b2272c0/4dba663e/uploadmusic/id_le/1-2011/Hungnk/Nam2011/VideoNhacViet/TongHop/EmKhongLaGi-DuyAnh.flv thành link bài hát hay link video của bạn. Và làm sao để có thể tạo được list nhạc cho chương trình JW Player này. Để tạo Playlist đầu tiên bạn phải có link của các bài hát hay video mà bạn muốn đưa vào list này (vi dụ:http://stylevn.com/nhacviet/download-song/IW6EZOWW/cryvn.mp3). Sau khi đã có link bài hát hay video, bạn mở Notepad lên và dán vào code bên dưới.
<?xml version='1.0' encoding='UTF-8'?>
<playlist >
<tracklist>
<track>
<title>Tiêu đề bài hát 1</title>
<annotation>Mô tả 1</annotation>
<location>Link bài hát hay video 1 (ví dụ:http://stylevn.com/nhacviet/download-song/IW6EZOWW/cryvn.mp3)</location>
<image>Link ảnh của bài hát (nếu có), bạn có thể bỏ phần này nếu không muốn hiển thị ảnh</image>
</track>
<track>
<title>Tiêu đề bài hát 2</title>
<annotation>Mô tả 2</annotation>
<location>Link bài hát hay video 2</location>
<image>Link ảnh của bài hát (nếu có), bạn có thể bỏ phần này nếu không muốn hiển thị ảnh</image>
</track>
</tracklist>
</playlist>
<playlist >
<tracklist>
<track>
<title>Tiêu đề bài hát 1</title>
<annotation>Mô tả 1</annotation>
<location>Link bài hát hay video 1 (ví dụ:http://stylevn.com/nhacviet/download-song/IW6EZOWW/cryvn.mp3)</location>
<image>Link ảnh của bài hát (nếu có), bạn có thể bỏ phần này nếu không muốn hiển thị ảnh</image>
</track>
<track>
<title>Tiêu đề bài hát 2</title>
<annotation>Mô tả 2</annotation>
<location>Link bài hát hay video 2</location>
<image>Link ảnh của bài hát (nếu có), bạn có thể bỏ phần này nếu không muốn hiển thị ảnh</image>
</track>
</tracklist>
</playlist>
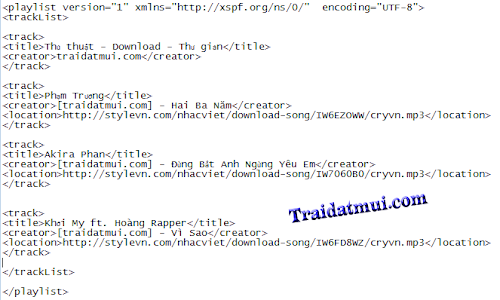
Hình ảnh minh họa

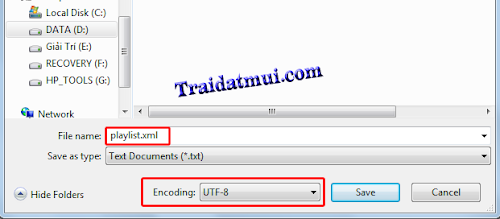
Ở trên mỗi <track></track> là một bài hát hay video, bạn thay các phần tương ứng, sau khi đã có các bài hát trong list này bây giờ bạn hãy save file này lại có phần mở rộng là XML, ví dụ save với tên lạiplaylist.xml. Chú ý phần Encoding bạn chọn UTF-8
 Bây giờ bạn hãy upload file playlist.xml lên host và lấy link sau đó chèn vào phần file của code Embed như bên dưới.
Bây giờ bạn hãy upload file playlist.xml lên host và lấy link sau đó chèn vào phần file của code Embed như bên dưới.<embed width="515" height="400" type="application/x-shockwave-flash" src="http://player.longtailvideo.com/player4.7.swf" flashvars="logo=http://www.traidatmui.everywebspace.com/image/logolist.png&image=http://www.traidatmui.everywebspace.com/image/logoclip.png&skin=http://www.longtailvideo.com/files/skins/metarby10/4/metarby10.swf&file=playlist.xml&stretching=exactfit&screencolor=0x444444&playlist=bottom&playlistsize=80" allowfullscreen="true">
</embed>
</embed>
Sau khi đã hoàn chỉnh code Embed thì bạn hãy copy code và chèn vào tiện ích HTML trên Blog hay web của mình. Ở đây mình chỉ hướng dẫn ở dạng cơ bản, nếu bạn có thắc mắc về vấn đề nào thì hãy để lại comment bên dưới chúng ta sẽ thảo luận thêm.
Chúc bạn thành công
Tham khảo longtailvideo.com











0 nhận xét:
Đăng nhận xét