Mốt số bài thực hành PHP căn bản
Thực hành căn bản về PHP
Bài tập 3.1: Tạo và kiểm tra kết quả của các trang PHP với Dreamveawer CS5, Apache server.
Bước 1. Tạo website với công cụ Dreamveawer
Hình 1.1 – Giao diện tạo site
Chọn New Site
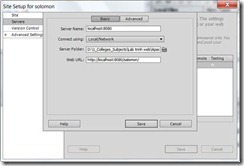
Hình 1.2 – Thiết lặp tên
Chọn server để cấu hình server web phục vụ biên dịch PHP. Tiếp đến, nhấn vào dấu cộng (+) để thêm thông tin máy chủ web.
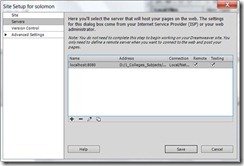
Hình 1.3 – Máy chủ web
Cung cấp thông tin như hình và chuyển sang tab Advanced
Hình 1.4 – Chọn công nghệ PHP MySQL
Nhấn lựa chọn từ hộp xổ (Server Model) như trên hình. Tiếp đến, nhấn Save để hoàn thành thiết lập máy chủ web.
Hình 1.5 – Xác nhận kiểm tra qua máy chủ
Nhấn vào Testing như hình trên. Nhấn Save để hoàn thành giai đoạn tạo và cấu hình website. Chúng ta sẽ có giao diện như sau.
Hình 1.6 – Giao diện sau khi thiết lập cấu hình
Bước 2. Tạo trang web đầu tiên
– Nhấn chuột phải lên tên website (salomon) và chọn New File.
– Đổi tên tập tin vừa sinh ra thành TrangDauTien.php.
– Nhấn đổi lên tập tin ta có giao diện sau
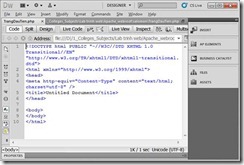
Hình 1.7 – Trang đầu tiên
– Bổ sung thông tin sau vào giữu thẻ body
<?php echo “<H1>Hello PHP World</H1>”; ?>
Bước 3. Chạy trang PHP và kiểm tra kết quả
– Để kiểm tra kết quả trang sau khi biên dịch chúng ta nhấn phím F12.
Hình 1.8 – Kết quả trang đầu tiên.
-Thao tác này lặp lại ở tất cả các trang chúng ta học về sau.
Bài tập 3.2: Xây dựng trang PHP đầu tiên
<html>
<head>
<title> In ra màn hình chuỗi Hello World</title>
</head>
<body>
<?php echo “<H1>Hello PHP World</H1>”; ?>
</body>
</html>
Hình 1.9 – Kết quả hiển thị
Bài tập 3.3: Sư dụng hằng số
<html><head>
<title>My Movie Site</title></head>
<body>
<?php
define (“FAVMOVIE”, “The Life of Brian”);
echo “My favorite movie is “;
echo FAVMOVIE;
?>
</body>
</html>
Hình 1.10 – Sử dụng hằng số
-Sử dụng hằng số
Bài tập 3.4: Câu lệnh if
<?php
//Khai báo và khởi tạo giá trị
$a = true;
$b = 2;
// biểu thức điều kiện
if (($b>=2 ) &&($b != true ))
// in kết quả
echo “Kết quả đúng”;
if (($b < 2 ) || ($b == true ))
echo “Kết quả sai”;
?>
Bài tập 3.5: Hiển thị table có số cột và dòng có thể thay đổi dòng và cột theo biến $cot và $dong.
Bước 1. Tạo một table có 1 dòng và 1 cột trước cái đã
<table width=”300px” border=”0″ cellspacing=”0″ cellpadding=”3″>
<tr>
<td> </td>
</tr>
</table>
Bước 2. Đặt vòng for thứ nhất vào code table bạn vừa tạo để lặp số dòng.
<?php $cot=3; $dong=5;?>
<table width=”100px” border=”1″ cellspacing=”0″ cellpadding=”3″>
<?php for($i=1;$i<=$dong;$i++){?>
<tr>
<td> </td>
</tr>
<?php } ?>
</table>
Bước 3. Đặt vòng FOR thứ 2 để lặp số cột (ô) trong mỗi dòng và hoàn thành code
<?php $cot=3; $dong=5;?>
<table width=”100px” border=”1″ cellspacing=”0″ cellpadding=”3″>
<?php for($i=1;$i<=$dong;$i++){?>
<tr>
<?php for($j=1;$j<=$cot;$j++){?>
<td> </td>
<?php } ?>
</tr>
<?php } ?>
</table>
Bây giờ bạn chỉ cần thay đổi biến $cot và $dong là có thể tạo table với số dòng và cột theo ý muốn.
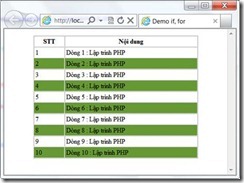
Bài tập 3.6: Cho biến n=10, và chuỗi “Lập trình PHP”. Thực hiện in ra 10 dòng với nội dung là chuỗi lập trình PHP. Dòng chẳn có màu nền xanh, dòng lẻ không tô màu nền.
Hình 1.11 – Demo if, for
-Sử dụng if, for và toán tử % lấy phần dư
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Demo if, for</title>
</head>
<body>
<table align=”center” width=”400px” border=”1px” cellspacing=”0″ cellpadding=”3″ >
<tr>
<th>STT</th>
<th>Nội dung</th>
</th>
<?php $n=10; $chuoi=”Lập trình PHP”;?>
<?php for($i=1;$i<=$n;$i++){
if($i % 2 == 0)
echo “<tr bgcolor=’#669933′>”;
else
echo “<tr>”;
?>
<td><?php echo $i;?></td>
<td>Dòng <?php echo $i . ” : ” . $chuoi; ?></td>
</tr>
<?php }
?>
</table>
</body>
</html>
Bài tập 3.7: Cho dãy số từ 0 -100. Viết code để lấy những số chia hết cho 7 và hiển thị như sau:
Hình 1.12 – Số chia hết cho 7 trong 100 số đầu tiên
-Sử dụng if, foreach, for, mảng để thực hiện
Mã nguồn thực hiện
<?php $n=100;
for($i=7;$i<=$n;$i++)
{
if($i%7==0)
{
$mang[]=$i;
}
}
$dem = count($mang);
echo “Tìm được: ” . $dem . ” số<hr>”;
echo “Các số đó là: “;
foreach ($mang as $bien)
{
echo $bien . ” “;
}
?>
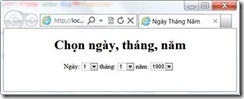
Bài tập 3.8: Viết ứng dụng đơn giản để chọn ngày tháng năm.
Hình 1.13 – Kết quả ứng dụng ngày, tháng, năm
-Kết hợp html, for, wilde, do…while
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Ngày Tháng Năm</title>
</head>
<body>
<table border=”0″>
<tr>
<td>Ngày:
<select name=”ngay” id=”ngay”>
<?php for($i=1;$i<=31;$i++){?>
<option value=”<?php echo $i;?>”><?php echo $i;?></option>
<?php }?>
</select></td>
<td>tháng:
<select name=”thang” id=”thang”>
<?php $i=1;
while($i<=12){ ?>
<option value=”<?php echo $i; ?>”><?php echo $i; ?> </option>
<?php $i++;}?>
</select></td>
<td>năm:
<select name=”nam” id=”nam”>
<?php $i=1900;
do{ ?>
<option value=”<?php echo $i; ?>”><?php echo $i; ?> </option>
<?php $i++;}while($i<=2011);?>
</select></td>
<td> </td>
</tr>
</table>
</body>
</html>
Bài tập 3.9: Xây dựng trang hiển thị sản phẩm như sau:
Hình 1.14 – Hiển thị hình ảnh
-Sử dụng PHP để tạo trang bên trên.
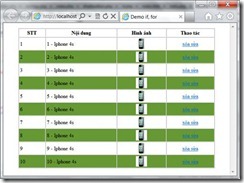
Bài tập 3.10: Hiển thị danh sách sản phẩm như sau:
Hình 1.15 – Danh sách sản phẩm
-Sử dụng vòng lặp và điều kiện để xác định màu cảu dòng khi vẽ.
Bài tập 3.11: Sử dụng các hàm định dạng thời gian
– Lấy ngày, tháng, năm, giờ, phút, giây hiện tại của server.
– In ra màn hình với nhiều định dạng khác nhau
Hình 1.16 – Thời gian
Mã nguồn tham khảo
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Thời gian</title>
</head>
<body>
<?php
echo “Hôm này: Ngày “.date(“d”).” tháng “.date(“m”).” năm “.date(“y”);
echo “</br>”.date(“Y/m/d – h:m:s”) . “<br />”;
echo date(“Y.m.d – H:m:s”) . “<br />”;
echo date(“Y-m-d – h:m:s”);
$ngaymai = mktime(0,0,0,date(“m”),date(“d”)+1,date(“y”));
echo “</br>Ngày mai: “.date(“d – m – y”,$ngaymai);
?>
</body>
</html>
Bài tập 3.12: Hàm chuyển đổi ngày tháng
– Trong cơ sở dữ liệu MySQL với dữ liệu dạng Date(ngày tháng) được lưu dưới dạng YYYY-MM-DD, nhưng chúng ta thường viết ngày tháng dạng DD-MM-YYYY, vậy vấn đề đặt ra là chúng ta phải chuyển đổi dạng mà người dùng nhập vào để lưu vào Database.
– Chúng sẽ viết hàm này như sau:
<?php$Time="14-02-2012";function ChangeDate($Date){ // Change Date format to insert DB$m = explode("-",$Date);return $Date = $m[2]."-".$m[1]."-".$m[0];}$date = ChangeDate($Time);echo $date;?>
Kết quả lả: 2012-02-14
– Trong hàm trên chúng ta dùng explode() để tách chuỗi $Time dựa vào dấu “-” và tôi sắp sếp lại mảng tìm được, đưa vào biến $Date.
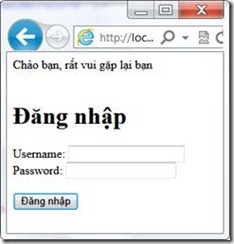
Bài tập 3.13: Xây dựng trang nhận thông tin tài khoản và mật khẩu của người dùng có giao diện như sau:
Hình 1.17 – Giao diện đăng nhập
Khi người dùng nhập thông tin về tài khoản và nhấn Đăng nhập
§ Thực hiện đọc thông tin trên giao diện
§ Kiểm tra nếu tài khoản là “admin” và mật khẩu là “admin” thì xem như chứng thực thành công, in ra màn hình “Chào bạn, rất vui gặp lại bạn”
§ Ngược lại in ra màn hình “Tôi không tìm thấy thông tin của bạn cung cấp.”
Hình 1.18 – Giao diện chứng thực đúng
Hình 1.19 – Giao diện chứng thực sai
Mã nguồn tham khảo
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Untitled Document</title>
</head>
<?php
#nhận giá trị của form
if(isset($_GET[‘uname’]))
{
$strUName = $_GET[“uname”];
$strPWord = $_GET[“pword”];
if($strUName==”admin” && $strPWord==”admin”)
{
echo “Chào bạn, rất vui gặp lại bạn”;
}
else
{
echo “Tôi không tìm thấy thông tin của bạn cung cấp.”;
}
}
?>
<body>
<br />
<br />
<h1>Đăng nhập</h1>
<form name=”form1″ method=”get” action=”dangnhap.php”>
Username:
<input type=”text” name=”uname”><br>
Password:
<input type=”password” name=”pword”><br><br>
<input type=”submit” name=”Submit” value=”Đăng nhập”>
</form>
</body>
</html>
-Trong mã nguồn bên trên có sử dụng hàm isset() đây là hàm kiểm tra sự tồn tại của một biến. Kết quả trả về true nếu biến đã tồn tại.
Bài tập 3.14: Xây dựng trang đăng ký người dùng với giao diện như sau (DangKy.html)
Hình 1.20 – Giao diện trang đăng ký.
-Trong trang này chúng ta nhúng thêm style.css đã xây dựng ở phần 01 chương trình học lập trình web chuyên nghiệp để định dạng giao diện như bên trên.
Khi nhấn “Đăng ký” đọc thông tin trên giao diện và in ra màn hình ở trang thứ 2 như sau (DangKy.php):
Mã nguồn tham khảo
<title>Kết quả đăng ký</title>
<?php
if(isset($_POST[“txtTenDangNhap”]))
{
echo “Chúc mừng bạn đã đăng ký thành công ! Thông tin đăng ký như sau: <br/>”;
echo “Tên đăng nhập: <b>”. $_POST[“txtTenDangNhap”].”</b>”;
echo “<br/>Họ tên: <b>”. $_POST[“txtHoTen”].”</b>”;
echo “<br/>Địa chỉ: <b>”. $_POST[“txtDiaChi”].”</b>”;
echo “<br/>Số điện thoại: <b>”. $_POST[“txtDienThoai”].”</b>”;
echo “<br/>Email: <b>”. $_POST[“txtEmail”].”</b>”;
}
?>
-Qui định thuộc tính method của form là POST và action là DangKy.php


































thật là hay. hj
LikeLike
I know this if off topic but I’m looking into starting my own weblog and was wondering what all is needed to get set up? I’m assuming
having a blog like yours would cost a pretty penny? I’m not very internet savvy so I’m not 100% positive.
Any suggestions or advice would be greatly appreciated. Thank you
LikeLike
Hi.
If personal weblog it think that wordpress will good for all.
Free version you will have a weblog as my blog.
1. Register an account with wordpress
2. Set up a blog
3. Write your blog
OK ! simple, ngo.tuong.dan (my skype id) contact me if you need help.
LikeLike
If some one needs to be updated with hottest technologies therefore he
must be visit this web page and be up to date everyday.
LikeLike
What it mean
LikeLike
What’s you mean ?
LikeLike
Hi my friend.
now, i’m trying to complete my thesis. So, nothing to posted at this time. Thank you for your reading my site. Give me some your ideas if you can.
try it: https://ngotuongdan.wordpress.com/category/php/
Thanks again.
LikeLike
What’s up to every one, because I am truly keen of reading this web site’s post to be updated
on a regular basis. It carries good material.
LikeLike
Hi !
I think mobile webpage and desktop webpage have some different.
You should design new template for mobile and check user device before your page load.
asp.net, asp.net mobile page very easy and power.
php, jsp can using jquery to do it. (http://jquerymobile.com)
i hope that it’s helpful for you
LikeLike
Hello! Quick question that’s completely off topic. Do you know how to make your site mobile friendly? My weblog looks weird when browsing from my apple iphone. I’m trying to find a theme or
plugin that might be able to correct this problem. If you have any recommendations,
please share. With thanks!
LikeLike
Hi, I do think this is a great web site. I stumbledupon it ;) I will return
once again since I bookmarked it. Money and freedom is the best way to change, may you
be rich and continue to help other people.
LikeLike
Welcome !
it’s small thing i can do
LikeLike