Thứ Tư, ngày 12 tháng 3 năm 2014

MathJax là một mã nguồn JavaScript mở, dùng để hiển thị các công thức Toán trên các trình duyệt hiện đại. Dự án MathJax được khởi động từ năm 2009 và được quản lý bởi Design Science. Dự án này được tài trợ bởi American Mathematical Society, Design Science, Society for Industrial and Applied Mathematics, Elsevier, và Project Euclid.
MathJax tự động nhận dạng các lệnh Latex theo cú pháp $\latex code$ và hiển thị thành công thức Toán cùng dòng với text; nhận dạng $$\latex code$$ thành công thức Toán xuống dòng và canh giữa. Với đặc điểm biên dịch lệnh Latex giống như một hệ thống Latex cài đặt trên máy tính cá nhân, MathJax thể hiện các công thức Toán cùng dòng với text tuyệt đẹp và không bị lệch dòng. Do đó, dùng Latex cho web/blog với MathJax là sự lựa chọn đúng đắn trong thời điểm hiện nay.
MathJax hỗ trợ cho nhiều web platform như Wordpress, MediaWiki, Drupal,... Dưới đây ta sẽ trình bày cách thể hiện công thức Toán trong blogspot với MathJax qua thao tác đơn giản như sau
Bạn copy đoạn code sau và paste vào trước thẻ trong template của bạn rồi lưu lại (Thiết kế → Chỉnh sửa HTML → Lưu mẫu) hoặc (Design → Edit HTML → Save Template)
Trong đoạn mã trên ta có đường dẫn "http://cdn.mathjax.org/mathjax/latest/MathJax.js", đây chính là nơi chứa file MathJax.js trên hosting của mathjax.org. Nếu sợ giới hạn về băng thông thì ta vào http://www.mathjax.org/download/ để tải về bộ cài đặt mới nhất, giải nén và upload lên host của mình, sau đó thay địa chỉ "http://cdn.mathjax.org/mathjax/latest/MathJax.js" trong code ở trên bởi địa chỉ dẫn tới file MathJax.js trên host của mình là xong. Bây giờ vấn đề băng thông đã được giải quyết.
Nguồn http://www.mathjax.org/
Chú ý. Khi ta paste đoạn code trên vào trước thẻ thì blog của bạn sẽ tải Javascript MathJax ở mỗi trang hiện hành, điều này có thể làm chậm tốc độ tải trang cho blog của bạn. Do đó ta thiết lập chỉ tải Javascript MathJax khi người đọc xem toàn bộ bài viết, ngoài ra thì không để góp phần tăng tốc blog của bạn theo 2 bước sau đây:
Bước 1. Vào Thiết kế --> Chỉnh sửa HTML --> Mở rộng mẫu tiện ích tìm đoạn code
[div class='post-header-line-1']
Bước 2. Thêm vào sau đoạn code đó đoạn code dưới đây
Bạn lưu mẫu và chiêm ngưỡng công thức Toán tuyệt đẹp cùng trải nghiệm tốc độ tải trang được cải thiện hơn so với cách chèn vào trước thẻ .

Khởi động MathType
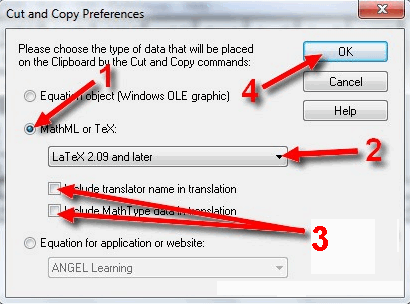
Trên menu của MathType, chọn Preferences --> Cut and copy preferences
Sẽ hiện một cửa sổ mới, hãy cấu hình như hướng dẫn sau:
Đánh dấu vào MathML or TeX
Chọn LaTeX 2.9 and later
Bỏ 2 dấu check ngay 2 dòng bên dưới (Include...).
Bấm nút OK
http://www.dinhcuong.name.vn/2014/03/viet-cong-thuc-toan-trong-blogspot.html












0 nhận xét:
Đăng nhận xét