Tối nay phải ngồi làm để tài cho môn Tương tác người-máy, đại loại là vẽ giao diện ra ấy mà  Thấy soft này cũng hay nên viết tut nhanh cho mọi người có cần vẽ layout cho app của mình thì dùng.
Thấy soft này cũng hay nên viết tut nhanh cho mọi người có cần vẽ layout cho app của mình thì dùng.
Khi bắt đầu làm 1 website hoặc một app nào đó thì bạn cũng sẽ phải lên ý tưởng, bố cục của chúng như thế nào? Tuy nhiên, từ ý tưởng cho đến hiện thực nó có hơi phũ phàng là hầu như ít người có thể dùng các công cụ chuyên dùng để thiết kế Photoshop, Illustrator, Sketch ( thím này chỉ có trên macOS sài phê rần rần), nhưng hãy yên tâm vì đã có 1 công cụ giúp bạn "phác họa" những gì mình nghĩ trong đầu cực kỳ dễ sử dụng, đó chính là Balsamiq Mockups ( đọc lần đầu cứ như soft của bạn nào bên ấn ấy nhỉ).
 Thấy soft này cũng hay nên viết tut nhanh cho mọi người có cần vẽ layout cho app của mình thì dùng.
Thấy soft này cũng hay nên viết tut nhanh cho mọi người có cần vẽ layout cho app của mình thì dùng.Khi bắt đầu làm 1 website hoặc một app nào đó thì bạn cũng sẽ phải lên ý tưởng, bố cục của chúng như thế nào? Tuy nhiên, từ ý tưởng cho đến hiện thực nó có hơi phũ phàng là hầu như ít người có thể dùng các công cụ chuyên dùng để thiết kế Photoshop, Illustrator, Sketch ( thím này chỉ có trên macOS sài phê rần rần), nhưng hãy yên tâm vì đã có 1 công cụ giúp bạn "phác họa" những gì mình nghĩ trong đầu cực kỳ dễ sử dụng, đó chính là Balsamiq Mockups ( đọc lần đầu cứ như soft của bạn nào bên ấn ấy nhỉ).
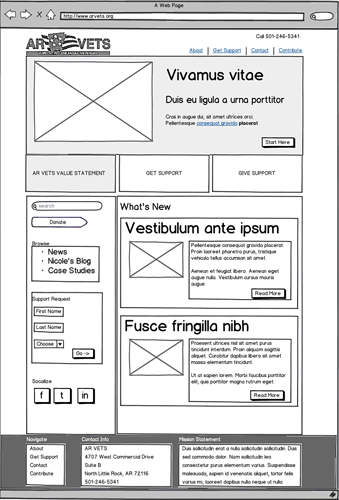
- Đầu tiên khi mở soft lên thì thấy giao diện khá thân thiện, chỗ màu đỏ là các control để bạn thực hiện ý tưởng còn vùng trắng ở dưới nơi bạn vẽ giao diện.
- Các control được gom nhóm lại như Button, Common, Container, Form,
Icon, Text......
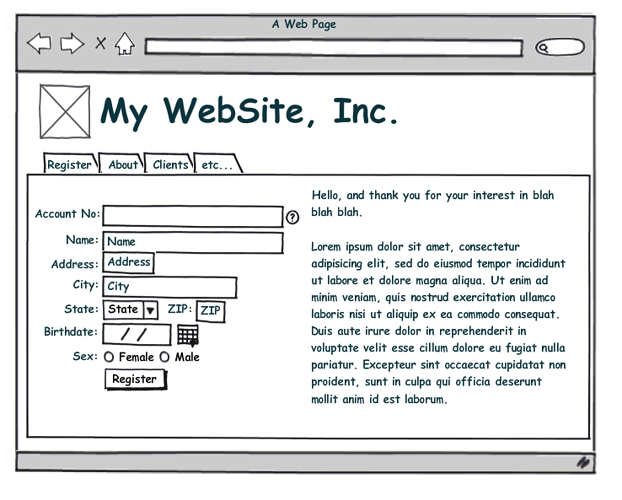
- Để sử dụng các control thì ta chỉ việc nhấn đúp vào hoặc kéo-thả vào(
giống hết winform ) sau đó sửa theo ý mình.
) sau đó sửa theo ý mình.
- Dùng cái này để tạo bản mockup thô cho khách hàng xem trước rồi có
chỉnh sửa gì không cho tiện, vì dùng photoshop tạo 1 bảng hoàn hảo
thì sau đó chỉnh sửa cũng mất nhiều công sức.
















0 nhận xét:
Đăng nhận xét