Tự học Javascript – Câu lệnh điều kiện if, else, switch
Điều thú vị nhất nhưng cũng khó khăn nhất khi học Javascript và viết các đoạn mã Javascript là cấu trúc phân nhánh. Chương trình phải lựa chọn các lệnh phù hợp cho các điều kiện khác nhau. Để làm được điều này cần phải sử dụng các câu lệnh điều kiện hay cấu trúc điều kiện. Ta dùng chúng để kiểm tra các điều kiện khác nhau và từ đó có phương án thao tác trên dữ liệu khác nhau.

Trong Javascirpt có các cấu trúc điều kiện như sau:
Nếu biểu thức
Dưới đây là ví dụ. Đoạn mà sau đây sẽ cho hiển thị dòng chữ
Trong ví dụ này ta có sử dụng đối tượng
Chúng ta khai báo biến
Nếu như tại thời điểm chạy chương trình mà chưa đến 11 giờ thì đoạn sript sẽ kết thúc và thông điệp không được hiển thị lên màn hình
Trong trường hợp thời điểm chạy chương trình chưa đến 11 giờ mà chúng ta vẫn muốn chương trình hiển thị một thông điệp nào đó thì cần sử dụng cấu trúc ‘if … else’.
Cú pháp tiêu chuẩn của câu lệnh điều kiện ‘If … else’ như sau
Nếu biểu thức
Dưới đây là ví dụ. Đoạn mà sau đây sẽ cho hiển thị dòng chữ
Đoạn mã ví dụ sau sẽ hiển thị thông điệp khác nhau cho các ngày trong tuần.
Biến day sẽ lấy giá trị từ số thứ tự của ngày trong tuần từ biến d - đối tượng
Câu lệnh switch só sánh giá trị
Nếu không có giá trị nào thích hợp, cuối cùng đoạn mã
Đây là một ví dụ khác với giá trị biểu thức đơn là chuỗi kí tự

Trong Javascirpt có các cấu trúc điều kiện như sau:
- If – sử dụng câu lện if để thực thi đoạn mã nếu chỉ có một điều kiện đúng
- If … else – sử dụng câu lệnh này trong trường hợp phải chọn lựa 2 điều kiện, đúng hoặc ngược lại.
- Switch – chọn lựa nhiều phương án khác nhau để thực thi.
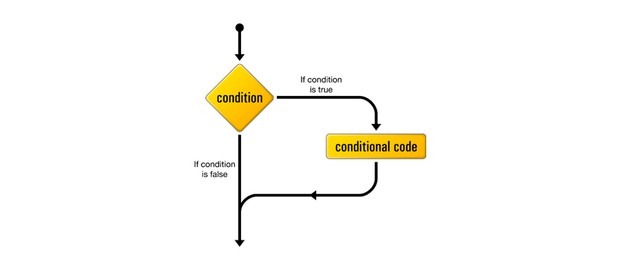
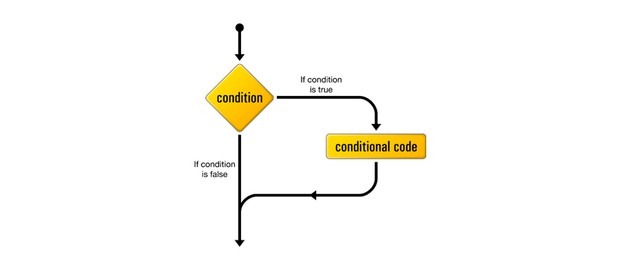
1. Câu lệnh if trong Javascript
Cú pháp tiêu chuẩn của câu lệnh điều kiện If như sauif (điều kiện) { Lệnh thực thi nếu điều kiện được thoả }
‘điều kiện' là bất cứ biểu thức logic nào.Nếu biểu thức
'điều kiện' trả lại một giả trị logic là TRUE, sẽ thực thi các câu lệnh nằm giữa hai dấu ngoặc nhọn, ngược lại thì chương trình sẽ bỏ qua hoàn toàn các lệnh này.Dưới đây là ví dụ. Đoạn mà sau đây sẽ cho hiển thị dòng chữ
“Hello” nếu thời điểm chạy chương trình sau 11 giờTrong ví dụ này ta có sử dụng đối tượng
Date. Phần này sẽ được giải thích trong các bài kế tiếpChúng ta khai báo biến
‘d’ với giá trị là thời gian hiện tại. Sau đó chúng ta khai báo biến‘time’ để chỉ lấy giờ của thời gian hiện tại. Câu lệnh ‘if’ sẽ kiểm trả điều kiện biến ‘time’có lớn hơn 11 hay không, nếu giá trị trả về là TRUE thì câu lệnh giữa hai dấu ngoặc nhọn sẽ được thực thi: hiển thị thông điệp ‘Hello’.Nếu như tại thời điểm chạy chương trình mà chưa đến 11 giờ thì đoạn sript sẽ kết thúc và thông điệp không được hiển thị lên màn hình
2. Câu lệnh "if ... else" trong Javscript
Trong ví dụ trên chúng ta sẽ thấy màn hình hiển thị thông điệp“Hello” nếu thời điểm chạy chương trình sau 11 giờ, ngược lại sẽ không có gì xảy ra.Trong trường hợp thời điểm chạy chương trình chưa đến 11 giờ mà chúng ta vẫn muốn chương trình hiển thị một thông điệp nào đó thì cần sử dụng cấu trúc ‘if … else’.
Cú pháp tiêu chuẩn của câu lệnh điều kiện ‘If … else’ như sau
if (điều kiện) { Lệnh thực thi nếu điều kiện được thoả }
else { Lệnh thực thi nếu điều kiện không thoả }
‘điều kiện' là bất cứ biểu thức logic nào.Nếu biểu thức
'điều kiện' trả lại một giả trị logic là TRUE, sẽ thực thi các câu lệnh nằm giữa hai dấu ngoặc nhọn. Ngược lại nếu biểu thức ‘điều kiện’ trả lại một giá trị logic là FALSE thì chương trình sẽ thực thi câu lệnh nằm giữa hai dấu ngoặc ngọn dưới elseDưới đây là ví dụ. Đoạn mà sau đây sẽ cho hiển thị dòng chữ
“Hello” nếu thời điểm chạy chương trình sau 11 giờ, ngược lại nó sẽ hiển thị dòng chữ "It's ... o`clock".3. Câu lệnh Switch trong Javascript
Khi có nhiều hơn hai lựa chọn ta cần phải sử dụng câu lệnh switch. Cú pháp tiêu chuẩn của câu lệnh Switch làswitch (Trước tiên ta có mộtbiểu thức) { casegiá trị 1: Câu lệnh thực thi nếu giá trị biểu thức = giá trị 1 break casegiá trị 2: Câu lệnh thực thi nếu giá trị biểu thức = giá trị 2 break casegiá trị 3: Câu lệnh thực thi nếu giá trị biểu thức = giá trị 2 break default : Câu lệnh thực thi nếu giá trị biểu thức khác giá trị 1, giá trị 1, giá trị 1 }
‘biểu thức’ đơn giữa hai dấu ngoặc. Giá trị của biểu thức bắt đầu được so sánh với từng ‘giá trị’ trong các case. Nếu giá trị ‘biểu thức’ = ‘giá tri x’ đoạn mã trong trường hợp đó sẽ được thực thi. Từ khoá break để báo cho chương trình dừng lại không tiếp tục so sánh nữa.Đoạn mã ví dụ sau sẽ hiển thị thông điệp khác nhau cho các ngày trong tuần.
Biến day sẽ lấy giá trị từ số thứ tự của ngày trong tuần từ biến d - đối tượng
Date (Sunday = 0, Monday = 1, ...).Câu lệnh switch só sánh giá trị
‘day' với từng giá trị trong các case. If hai giá trị bằng nhau đoạn mã ngay sau đó sẽ được chạy.Nếu không có giá trị nào thích hợp, cuối cùng đoạn mã
‘default’ sẽ được chạyĐây là một ví dụ khác với giá trị biểu thức đơn là chuỗi kí tự











0 nhận xét:
Đăng nhận xét