Bài 10: Directive ng-form trong AngularJS
Ở bài trước chúng ta đã tìm hiểu Form rồi nhưng chúng ta chưa xử lý sự kiện submit của Form là tại vì đê rsubmit form thì cần có Directive ng-form nên mình dành một bài riêng viết về chủ đề này luôn. Thời lượng bài này có lẽ không dài như các bài trước nên rất dễ để tìm hiểu nó.
1. Directive ng-form trong AngularJS
onsubmit="function", trong AngularJS cũng vậy nhưng cú pháp nó hơi khác đó là ta sẽ dùng ng-submit="function()"Như bạn biết khi làm việc với AngularJS thì mọi thứ được lưu trong đối tượng $scope nên
function() bên trong ng-submit đó cũng phải là một hàm của $scope nhé các bạn.Lưu ý với bạn rằng để subimit Form thì thông thường chúng ta có hai cách chính đó là click vào
input[type=submit] hoặc là nhấn Enter, nhưng không phải lúc nào cũng đúng, để rõ hơn thì bạn quay lại bài Directie Form trong AngularjS nhé. Và đương nhiên là Form không có lỗi mới submit được.2. Ví dụ sử dụng Directive ng-form trong AngularJS
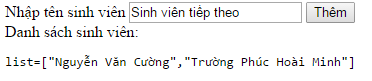
Bây giờ chúng ta sẽ làm một ví dụ nho nhỏ đó là xây dựng chương trình nhập danh sách sinh viên và lưu vào trong một mảng rồi in ra ngoài trình duyệt. Các bạn tạo một file với nội dung như sau:XEM DEMO
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <html lang="en"> <head> <meta charset="UTF-8"> <title>Ví dụ sử dụng Directive ng-Form</title> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script> <script> angular.module('myapp', []) .controller('ExampleController', ['$scope', function($scope) { // Khởi tạo giá trị ban đầu cho list = []; $scope.list = []; // Khi submit form thì chạy hàm này $scope.submit = function() { // nếu người dùng có nhập nội dung thì lưu nó vào list if ($scope.text) { $scope.list.push(this.text); // đồng thời xóa dữ liệu trong thẻ input $scope.text = ''; } }; }]); </script> </head> <body ng-app="myapp"> <form ng-submit="submit()" ng-controller="ExampleController"> Nhập tên sinh viên <input type="text" ng-model="text" name="text" /> <input type="submit" id="submit" value="Thêm" /> <br/> Danh sách sinh viên: <pre>list={{list}}</pre> </form> </body></html> |

Các bạn nhập nội dung và nhấn Enter hoặc click vào button Thêm thì lập tức dữ liệu được lưu vào danh sách list, lý do tại sao thì các bạn có thể mò trong đoạn javascript controller nhé.
Lứu ý với các bạn rằng các key của
$scope tương đương với các key mình định nghĩa trong View nhé ($scope.text <=> ng-model="text"), tương tự cho các key khác.










0 nhận xét:
Đăng nhận xét