Home »
» Hướng dẫn Upload file Js và CSS lên host Google Drive
Hướng dẫn Upload file Js và CSS lên host Google Drive
Face Biz | 22:18 | 0
nhận xét
Hướng dẫn Upload file Js và CSS lên host Google Drive
Sau khi đã hoàn thành cho mình một Website, Blog (Blogspot chẳng hạn) thì việc tìm nơi lưu trữ các file Css và Js (Javascripts) là điều tất yếu và cực kỳ cần thiết. Trong bài viết này mình sẽ hướng dẫn các bạn 10 bước để upload file Css và Javascripts lên host Google Drive... ...
Trước đây, khi upload các file Css hay js người ta thường nghĩ ngay đến code.google.com, nhưng hiện nay, dường như Google Code đã ngừng hỗ trợ việc Upload. Vậy nên Google Drive (Dịch vụ lưu trữ của Google) là lựa chọn số một.
· Vậy tại sao phải upload những file này lên web host (Google Drive)?
- Thứ nhất, thông thường khi download, tải các template từ trên mạng về, các file js và css mặc định đã được upload sẵn lên một trang nào đó, và việc bạn phải dùng chung các file đấy với nhiều người khác sẽ làm chậm tốc độ truy xuất, làm chậm tốc độ tải trang của bạn.
- Thứ hai, vào một ngày đẹp trời, Website, hay blogspot của bạn bỗng nhưng gặp hiện thượng lạ, bố cục, layout bị vỡ, hiện thị lung tung, hay các tiện ích javascripts không chạy, nguyên nhân có thể là link đến các file Css hay Javascripts bị die, hoặc chủ sở hữu ngừng chia sẻ, lúc này nếu may mắn bạn vẫn có thể tìm thấy các file đó bằng cách Google search thần chưởng :D còn không thì =,=!
- Google Driver của Google nên về độ uy tín thì khỏi phải bàn, cho phép upload 5GB mỗi tài khoản, có nhiều công cụ đi kèm (khá giống như tiện ích addon của Google Chrome hayFirefox), bạn hoàn toàn có thể dễ dàng chia sẻ, chỉnh sửa các file lưu trữ của mình, bảo mật cực tốt, và điều cuối cùng: FREE.
- Thứ hai, vào một ngày đẹp trời, Website, hay blogspot của bạn bỗng nhưng gặp hiện thượng lạ, bố cục, layout bị vỡ, hiện thị lung tung, hay các tiện ích javascripts không chạy, nguyên nhân có thể là link đến các file Css hay Javascripts bị die, hoặc chủ sở hữu ngừng chia sẻ, lúc này nếu may mắn bạn vẫn có thể tìm thấy các file đó bằng cách Google search thần chưởng :D còn không thì =,=!
- Google Driver của Google nên về độ uy tín thì khỏi phải bàn, cho phép upload 5GB mỗi tài khoản, có nhiều công cụ đi kèm (khá giống như tiện ích addon của Google Chrome hayFirefox), bạn hoàn toàn có thể dễ dàng chia sẻ, chỉnh sửa các file lưu trữ của mình, bảo mật cực tốt, và điều cuối cùng: FREE.
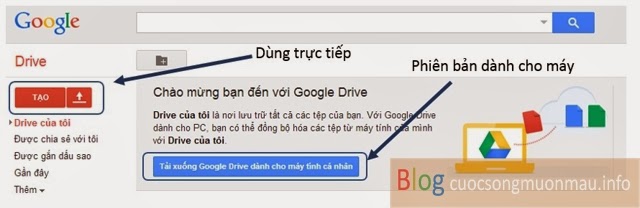
2.Đăng nhập bằng tài khoản Gmail, có thể tải xuống phiên bản dành cho máy tính hoặc dùng trực tiếp, riêng mình thích dùng trực tiếp trên Web hơn.
.jpg)
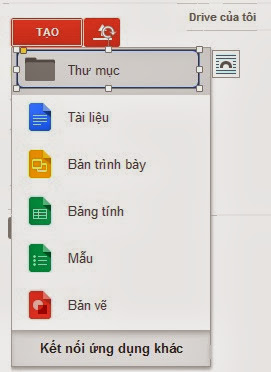
3.Để dễ dàng quản lý, ta nên tạo các thư mục, thông thường mỗi blog mình tạo một thư mục chứa tất cả Css và js cho nó.

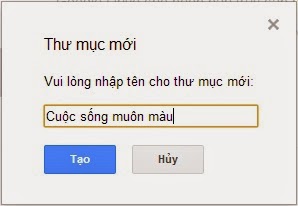
4.Đặt tên cho thư mục sao cho dễ dàng quản lý.

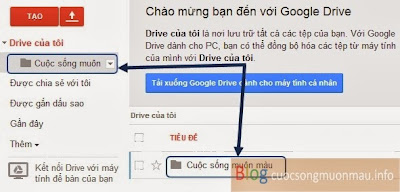
5.Sau khi tạo xong, ta có thể dễ dàng vào thư mục theo 2 cách.
.jpg)
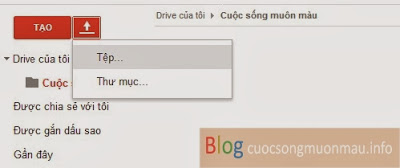
6.Có thể upload từng file hoặc cả một thư mục.
.jpg)
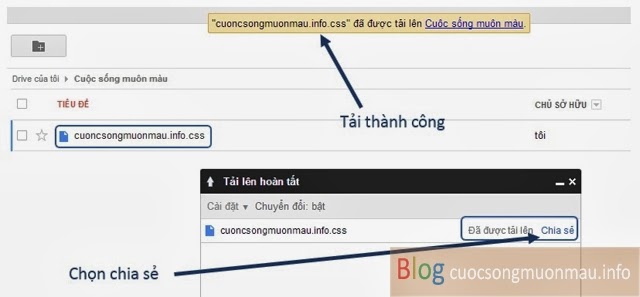
7.Sau khi upload thành công, một hộp thoại hiện lên, các bạn chọn chia sẻ để cài đặt sang chế độ public mới có thể sử dụng được.
.jpg)
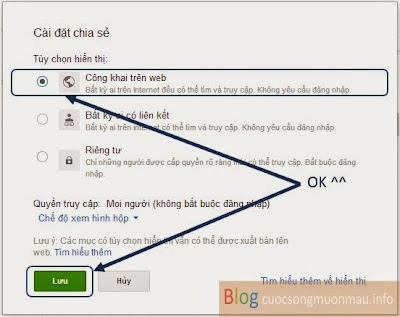
8.Chọn "công khai trên Web" sau đó lưu lại là xong.
.jpg)
.jpg)
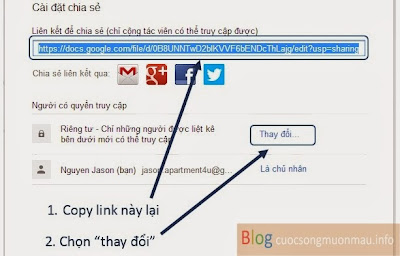
10.Dán cái link khi nãy ta copy ở bước 2 của hình trên ra đây, nếu quên bạn có thể copy lại bằng cách click phải vào file, chọn "Chia Sẻ". Mặc định đường dẫn (link) có dạng như sau:
https://docs.google.com/file/d/0B8UNNTwD2bIKVVF6bENDcThLajg/edit?usp=sharing
Để có thể sử file Js và Css mà ta đã upload cho blogspot, ta sửa lại đường dẫn trên thành:
https://googledrive.com/host/0B8UNNTwD2bIKVVF6bENDcThLajg
Chú ý: Chỉ cần thay phần đã được hightlight đỏ. Sau khi đã có link lưu trữ tại host mới, các bạn tiến hành thay lại toàn bộ các link có sẵn trong template nha.
Cú pháp:
Cú pháp:
<script src="https://googledrive.com/host/0B8UNNTwD2bIKVVF6bENDcThLajg" type="text/javascript"></script>
<link href="https://googledrive.com/host/0B8UNNTwD2bIKVVF6bENDcThLajg" rel="stylesheet" type="text/css"></link>
<link href="https://googledrive.com/host/0B8UNNTwD2bIKVVF6bENDcThLajg" rel="stylesheet" type="text/css"></link>
Chúc Vui vẻ và thành công
khuyenmaiplus.com

Nếu bạn thích bài viết này hãy bấm vào đây, Hoặc đánh địa chỉ mail vào bên dưới để đăng ký.
Đăng ký:
Đăng Nhận xét (Atom)
Popular
-
Slide bài viết mới chạy ngang cho Blogspot Làm thế nào để thêm jquery chạy ảnh bài viết mới nhất cho blogger? Nhiều Blogger rấ...
-
Cách Xóa Link Bản Quyền Footer Temp Của blogspot Templateism là một trang chia sẻ mẫu template blogger với thiết kế chuyên ngh...
-
Hướng dẫn chèn comment facebook vào Blogspot đơn giản nhất sau đây mình xin hướng dẫn các bạn tạo comment facebook cho website của m...
-
Hướng Dẫn Chi Tiết Cách Tạo Blog Với Blogger và Sử Dụng Domain và Subdomain riêng Hi các bạn , hôm nay có một bạn Mail cho mình hỏi c...
-
Tạo Sitemap và Sơ đồ trang dạng grid lưới ngang cho Blogspot Blogger [Tips] - Tạo Sitemap / Sơ đồ trang dạng grid lưới ngang cho Blo...
-
CÁCH TẠO NÚT SHARE (PLUGIN) FACEBOOK VÀ TWITTER TRÊN BLOGSPOT Để SEO hiệu quả website, bạn cần phải dựa vào các mạng xã hội để chia...
-
Chữ tự động thay đổi trên thanh tiêu đề cho Web/blog Trước đây, cdqtkd5a có chia sẻ với các bạn code làm các chữ chạy trên th...
-
Cách chèn tiện ích chia sẻ Addthis vào blog, website Khi bạn đã có 1 website or blog nào đó và có những bài viết hay, muốn chia sẽ cho nhữn...
-
Slide hình ảnh trượt vào blogspot Bài viết này tôi sẽ hướng dẫn các bạn làm một slide để chạy trên blogspot. Nó sẽ giúp blog của bạ...
-
Share template giao diện Wap cho blogspot thích hợp làm wap Share template giao diện cho blogspot thích hợp làm wap, template đẹp c...
About me
Hỗ trợ :
Đầu Tư Tài Chính | iVieclam.com | KHOINGUYENKNT
Copyright © 2014. Code Thủ Thuật Tiện ích Cho Blogspot
Tiencuatoi.com MXH Doanh Nhân
Xem tốt nhất ở độ phân giải 1024 x 768 pixel
Xem tốt nhất ở độ phân giải 1024 x 768 pixel























Đăng nhận xét