Kết hợp các thẻ định dạng và nhóm thẻ inline
Bài tập
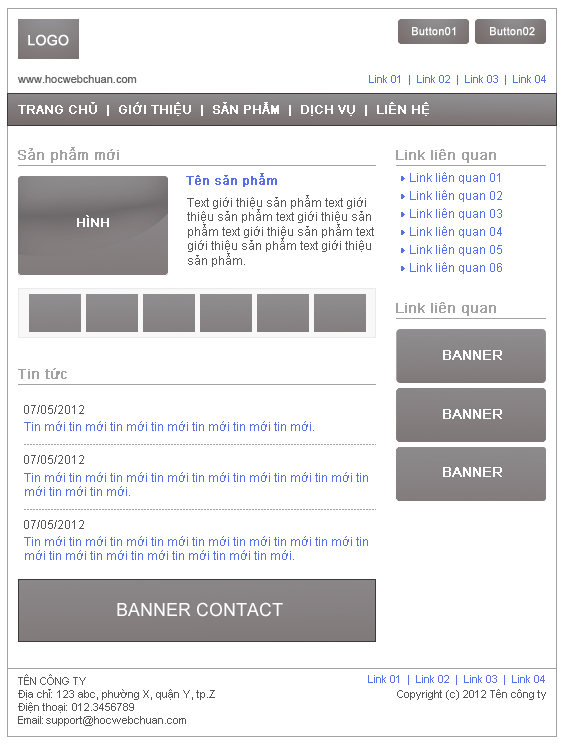
Sau khi học xong, nắm rõ các thẻ cần thiết, chúng ta hãy thử kết hợp các thẻ định dạng nội dung và nhóm thẻ inline để tạo file html với nội dung trang web như bên dưới.

Phân tích phần cơ bản trang web
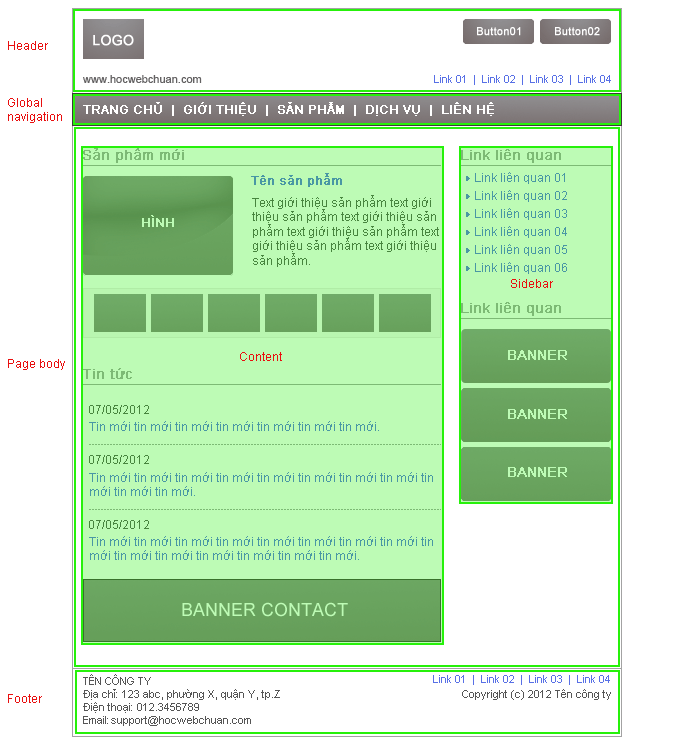
Xem lại phần Cấu trúc cơ bản của trang web ta sẽ phân tích trang web trên như sau:

Với những phân tích trên, ta thấy những phần như: header, global navigation, page body, content, sidebar, footer đều là những phần nội dung lớn, do đó ta sẽ sử dụng thẻ
cho những thành phần này:
Viết nội dung phần header ở đây
Viết nội dung phần content ở đây
Chúng ta sử dụng thẻ
để bao các thẻ bên trong thẻ mục đích để dễ điều khiển phần khung của trang:
Viết nội dung phần header ở đây
Viết nội dung phần content ở đây
Để thuận tiện cho việc xác định vị trí các thẻ đóng, ta sử dụng comment để đánh dấu vị trí của các thẻ, lưu ý là những comment này không có giá trị layout hay thể hiện nội dung, đơn giản chỉ để cho tiện xác định các thẻ đóng:
Viết nội dung phần header ở đây
Viết nội dung phần content ở đây
Với cấu trúc trên ta đã hoàn thành xong phần cơ bản của trang web, ta sẽ đi chi tiết từng phần nội dung riêng, còn bây giờ thì hãy click để xem trình duyệt chạy như thế nào.












0 nhận xét:
Đăng nhận xét